1 个回答
满意答案
.navbar li>a {color: #fff;}
.navbar .nav-list>.current_page_item>a, .navbar .nav-list .current-menu-item>a {color: #00bcd4;}
.navbar li.menu-item-has-children>a:after {color: #f60;}将以上代码复制到主题配置-其它配置-自定义css中
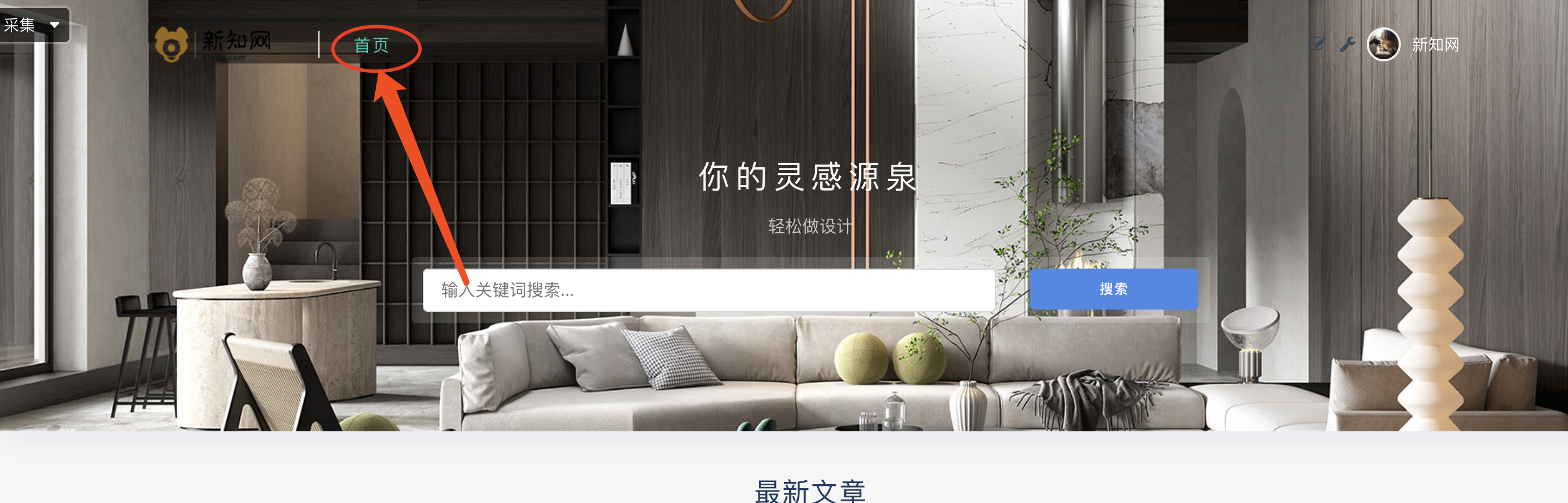
第一行是正常字体颜色
第二行是高亮字体颜色
第三行是二级菜单箭头颜色
颜色代码:https://html-color-codes.info/chinese/
发布于:4年前 (2021-11-01) IP属地:江苏省
我来回答
您需要 登录 后回答此问题!