1 个回答
满意答案
参考下面的代码
<li class="menu-item-has-children">
<a href="">一级</a>
<ul class="sub-menu">
<li><a href="">二级</a></li>
<li class="menu-item-has-children"><a href="">二级</a>
<ul class="sub-menu">
<li><a href="">三级</a></li>
<li><a href="">三级</a></li>
</ul>
</li>
</ul>
</li>或者使用插件“模块链接管理”

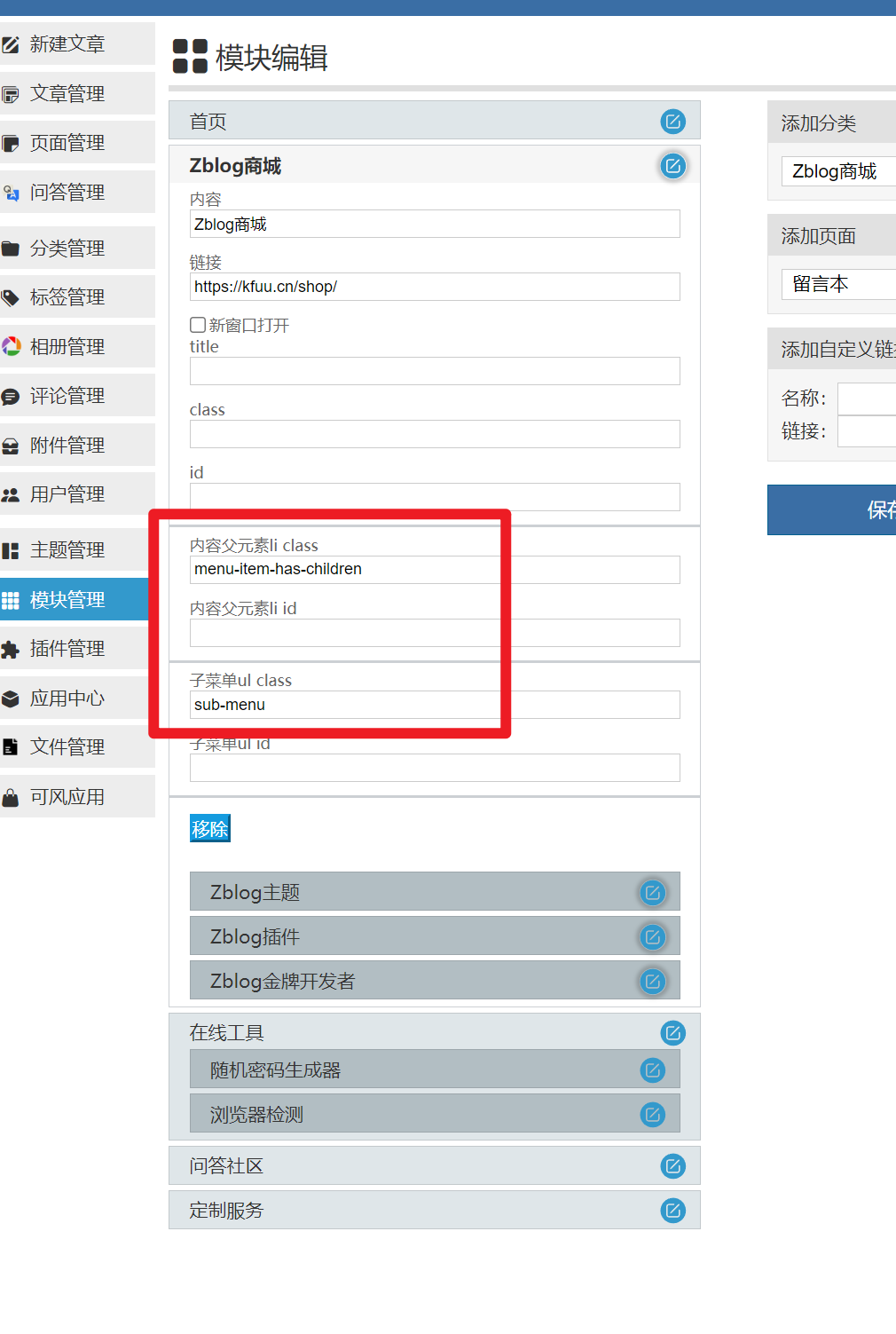
内容父元素li class填写 menu-item-has-children
子菜单ul class填写 sub-menu
发布于:2年前 (2024-04-10) IP属地:江苏省
我来回答
您需要 登录 后回答此问题!

 如图,二级导航不像演示站那样折叠在一级导航下,而是直接跑上去了。这个怎么设置呀?
如图,二级导航不像演示站那样折叠在一级导航下,而是直接跑上去了。这个怎么设置呀?


