为用户中心LayCenter创建一个扩展插件
LayCenter有着很多扩展接口,可以增加丰富的扩展功能。本文将会教你第一步,如何为LayCenter创建一个扩展插件。
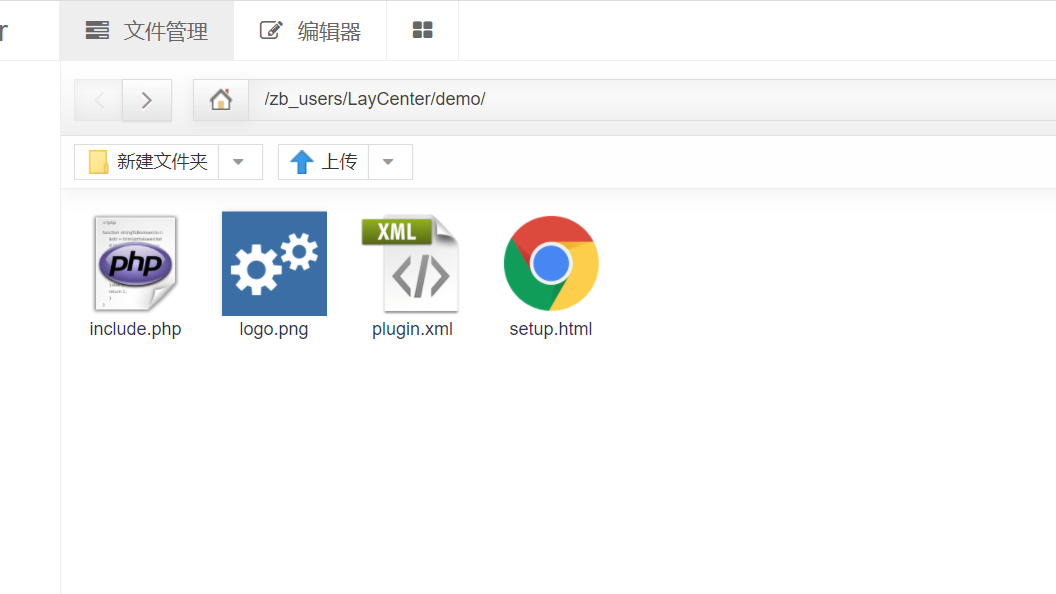
扩展插件目录 /zb_users/LayCenter
注意:扩展插件目录和LayCenter目录极其相似,并不是在plugin文件夹下,文本会演示一个ID为“demo”的扩展插件


文件结构说明
扩展插件和zblog的插件文件结构相似,必须包含一个plugin.xml文件
plugin.xml
<?xml version="1.0" encoding="utf-8"?>
<plugin version="php">
<id>demo</id>
<name>演示插件</name>
<note>插件说明</note>
<url>https://kfuu.cn/</url>
<money>0</money>
<setup>setup</setup>
<laycenter>4.0.0</laycenter>
<ver>1.0</ver>
</plugin>xml文件各字段说明:
- id:插件ID(不能和现有的扩展ID和zblog插件ID重复)
- name:插件名称
- note:插件说明
- url:插件发布地址
- money:售价
- setup:默认配置页文件名(必须是html文件,不需要后缀)
- laycenter:LayCenter最低版本要求
- ver:扩展版本号
include.php
include.php文件和zblog插件用法也基本相同,有略微差异
RegisterPlugin ("LayCenter_demo","ActivePlugin_LayCenter_demo"); //注册插件,用法与zblog一致
function ActivePlugin_LayCenter_demo(){
//挂载接口,可以挂载LayCenter的接口,也可以挂载zblog的接口
}
function InstallPlugin_LayCenter_demo(){
//安装或更新时自动执行此函数,注意:InstallPlugin_LayCenter_为固定内容
}
function UninstallPlugin_LayCenter_demo(){
//停用时自动执行此函数,注意:UninstallPlugin_LayCenter_为固定内容
}setup.html
配置页必须是html文件,文件名可以随便取,但必须和plugin.xml文件中的setup字段内容一致,页面所需要的数据都得异步调用。
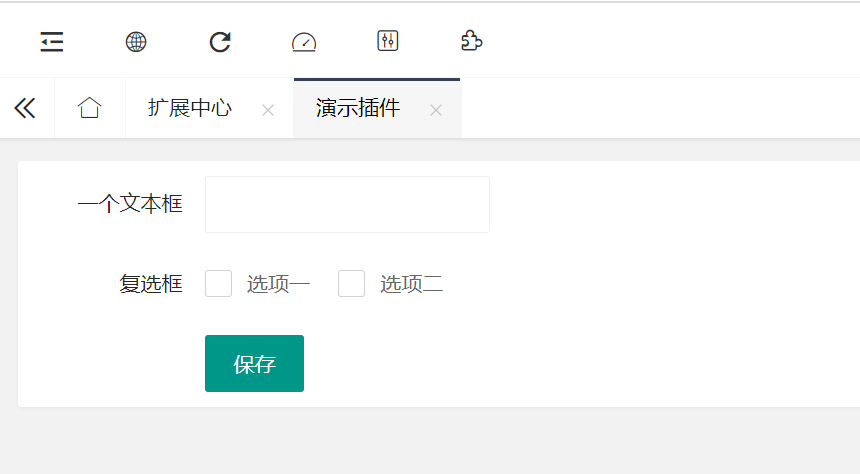
配置页面
配置页代码示例
<title>演示插件</title>
<div class="layui-card">
<div class="layui-card-body">
<form class="layui-form" lay-filter="demo-setup-form">
<div class="layui-form-item">
<label class="layui-form-label">一个文本框</label>
<div class="layui-input-inline">
<input type="text" name="mykey" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="mychoose" lay-skin="primary" title="选项一">
<input type="checkbox" name="mychoose" lay-skin="primary" title="选项二">
</div>
</div>
<label class="layui-form-label"></label>
<div class="layui-input-inline">
<button class="layui-btn" lay-submit="" lay-filter="demo-setup-submit">保存</button>
</div>
</form>
</div>
</div>
<script>
layui.use('plugin',function(){
var plugin=layui.plugin;
//加载指定扩展的配置数据到表单
plugin.loadConfig('demo','demo-setup-form');
//监听保存按钮,点击保存按钮后保存到指定插件配置中
plugin.saveConfig({
id: 'demo',
filter: 'demo-setup-submit',
});
})
</script>

表单元素可以参考layui文档 https://www.layui.com/demo/form.html
js说明
plugin.loadConfig 方法,可以加载指定扩展数据并应用到指定表单中。
参数一:插件ID,一般就是填写自身ID
参数二:form表单的lay-filter属性,可以随便定义,但最好按照示例代码中的规则来,以免和其它元素重复。
plugin.saveConfig 方法,可以监听保存按钮,点击后保存表单数据
参数一:{}对象,id属性:保存到指定扩展配置,一般就是填写自身ID,filter属性,保存按钮的lay-filter属性
在php中调用扩展配置
echo $lcp->Config('demo')->mykey;在zblog中任意地方可以都可以使用LayCenter的$lcp全局变量。调用Config方法,传入要获取配置的扩展ID。




