LayCenter 5.0 功能升级介绍
时隔半年多未更新的LayCenter终于发布5.0版本了,鉴于很多小伙伴对咱们新版本的功能不太了解,所以把重磅功能都整理了一下。
下面将对5.0功能进行详细介绍:
商城功能
后台配置

商城商品规则:对商品规格进行预设,前台发布商品即可快速选择规格。如规格前面加了一个“-”短杠(比图截图中的“套餐1”),即代表该规则在全站进行下架,前台商品页中不会出现此规格,商品编辑时该规格也会处于灰色不可点击状态
物流信息推送API:填写后,物流轨迹有更新时,自动同步到网站。用户和管理员可在订单详情中查看到订单轨迹。可免费申请0元30条,也许可以免费续杯……
物流名称:管理员在后台给订单发货时选择属于哪一家的快递,即在此处配置。名称后面需要加“杠快递代码”,用户物流API识别是哪家快递,具体代码可在API申请地址页面中查看
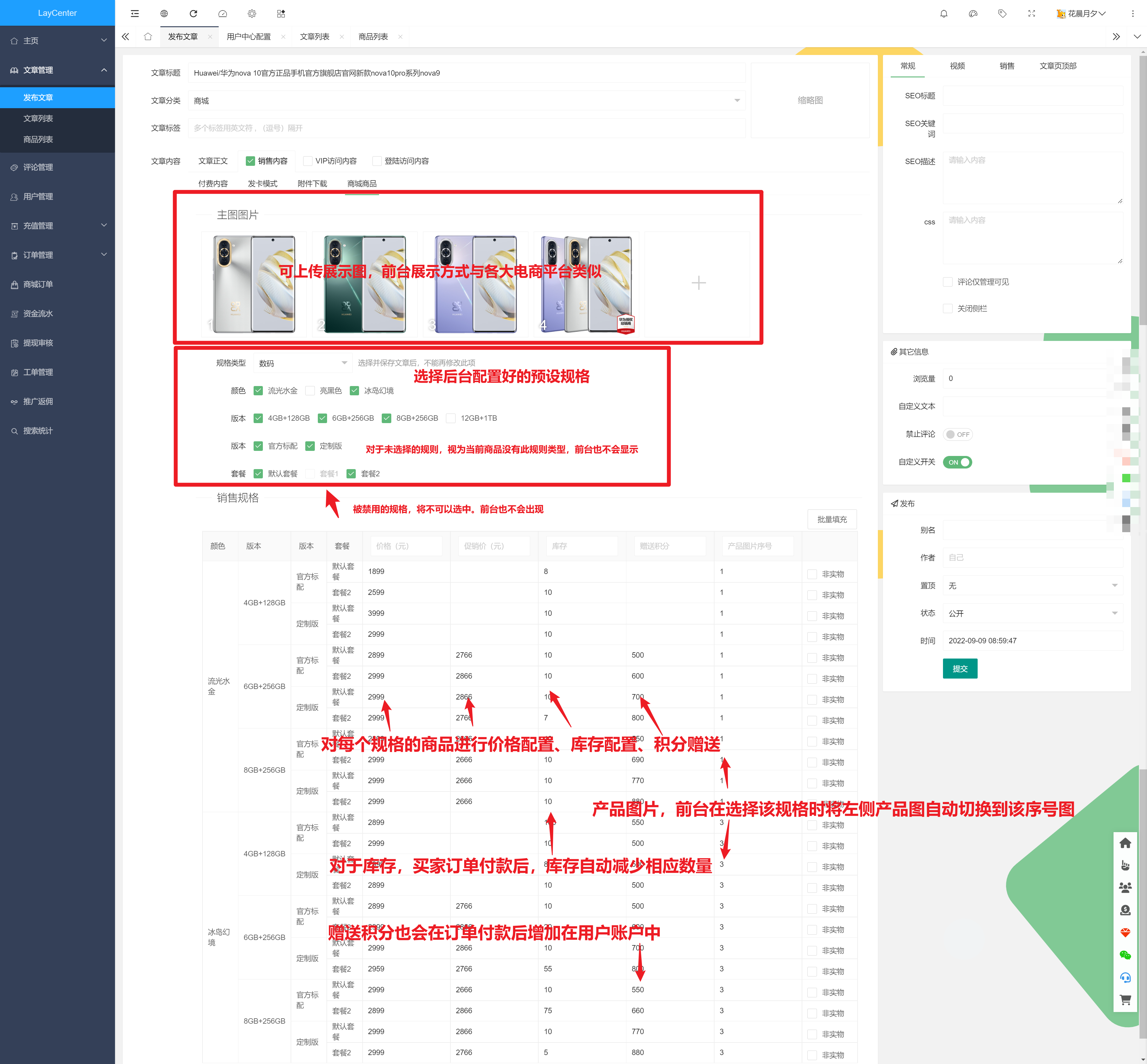
发布商品

主图图片:可不限数量的批量上传产品图,可对图片进行拖拽排序。
规格类型:即选择后台预设好的“商城商品规格”,也可以选择“自定义”,这样可以不受后台的约束,每个商品都可以单独配置规格。选择好规格后,在下面勾选该商品实际所包含的规格类型,不勾选视为该商品没有该规格。
销售规格:对商品的每个规格进行价格、库存等配置,可以在最顶部的文本框中填写内容并点击“批量填充”即可自动填写所有的规格值
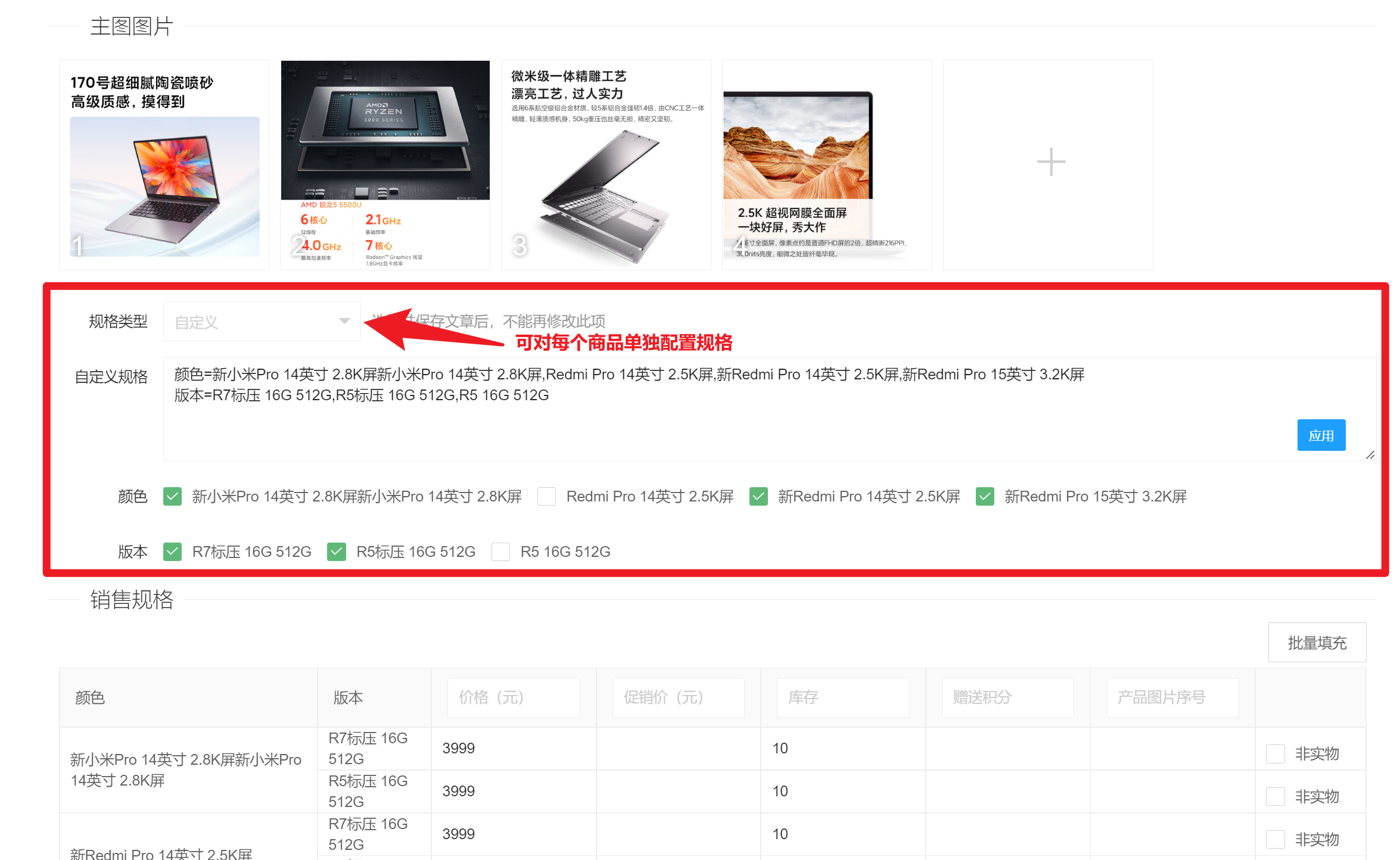
商品自定义规格

自定义规格:对每个商品单独配置规则,避免了每个商品都有完全不一样规格的尴尬,规格配置方式与后台预设的配置方式相同
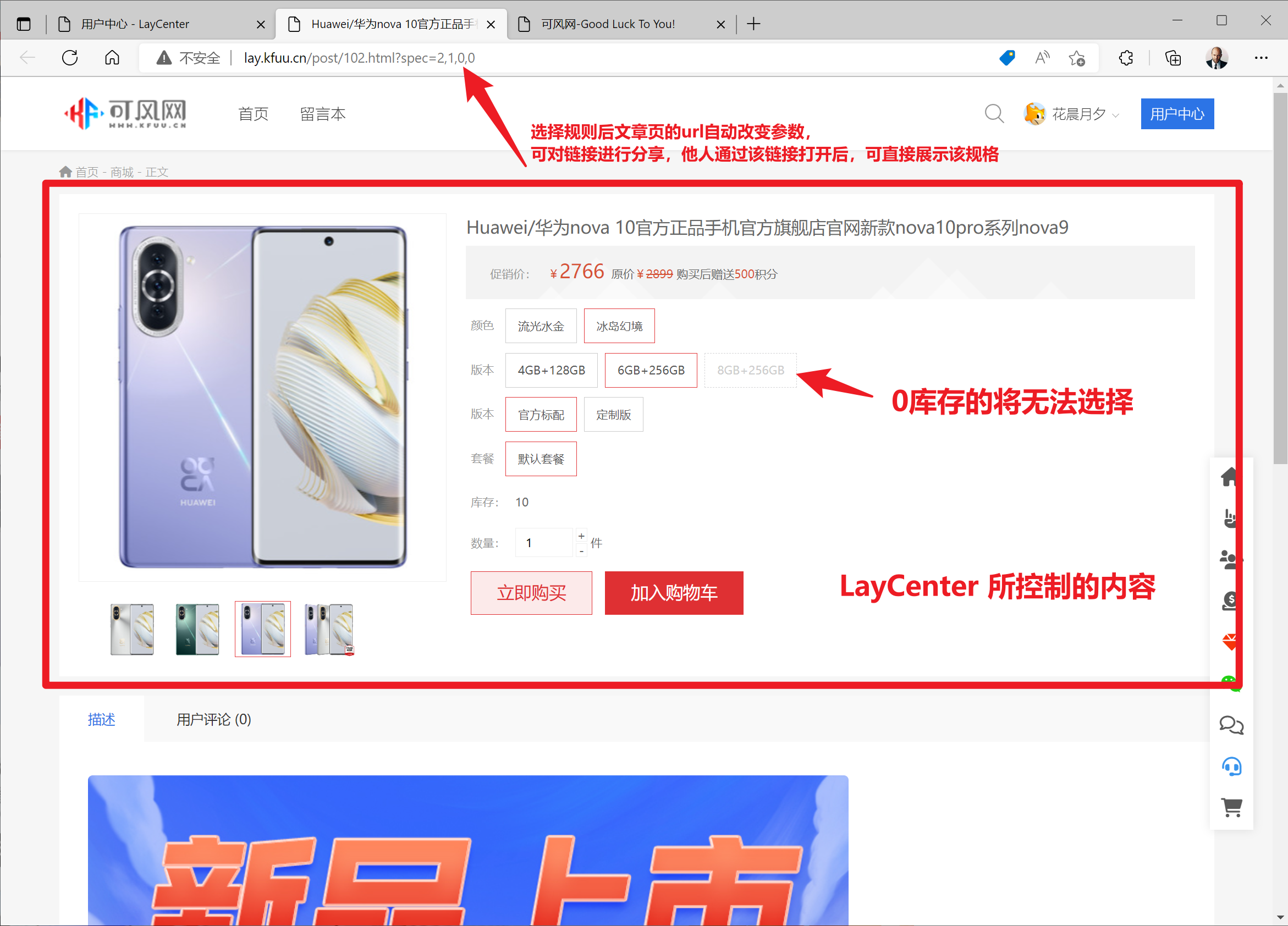
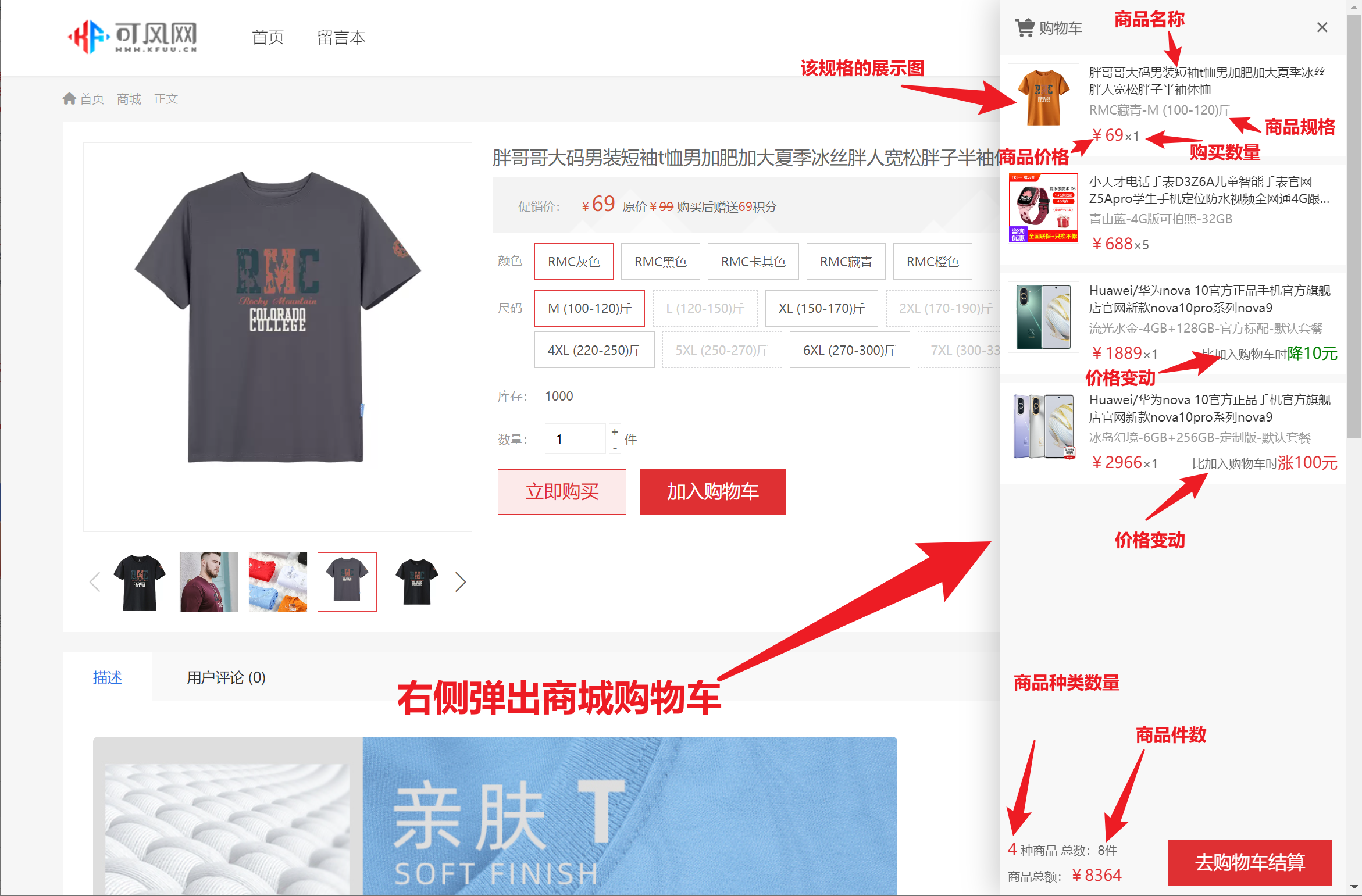
商品页

地址栏规格参数:切换任意规格,地址栏链接都会实时变化,这样在把链接发给他人时,打开后会直接展示该商品分享时所选择的规格
立即购买:点击后可携带该商品参数直接跳转到下单页面
加入购物车:点击后将该商品选中的规格加入到购物车,方便同时购买多种商品或规格时快速下单结账
侧边购物车预览

如何配置弹出购物车?如果用了扩展中心的“侧边按钮”插件,可新增一个菜单,事件填写“cart”,这样在侧边按钮点击就可以弹出。
如果没有用这个扩展插件,也可以在主题任意位置放置购物车按钮,在首页、分类页、文章页等等, 都可以点击打开。
比如 <a href="javascript:lcp.openSidebarCart()">打开购物车</a> 或者 <button type="button" onclick="lcp.openSidebarCart()">打开购物车</button>
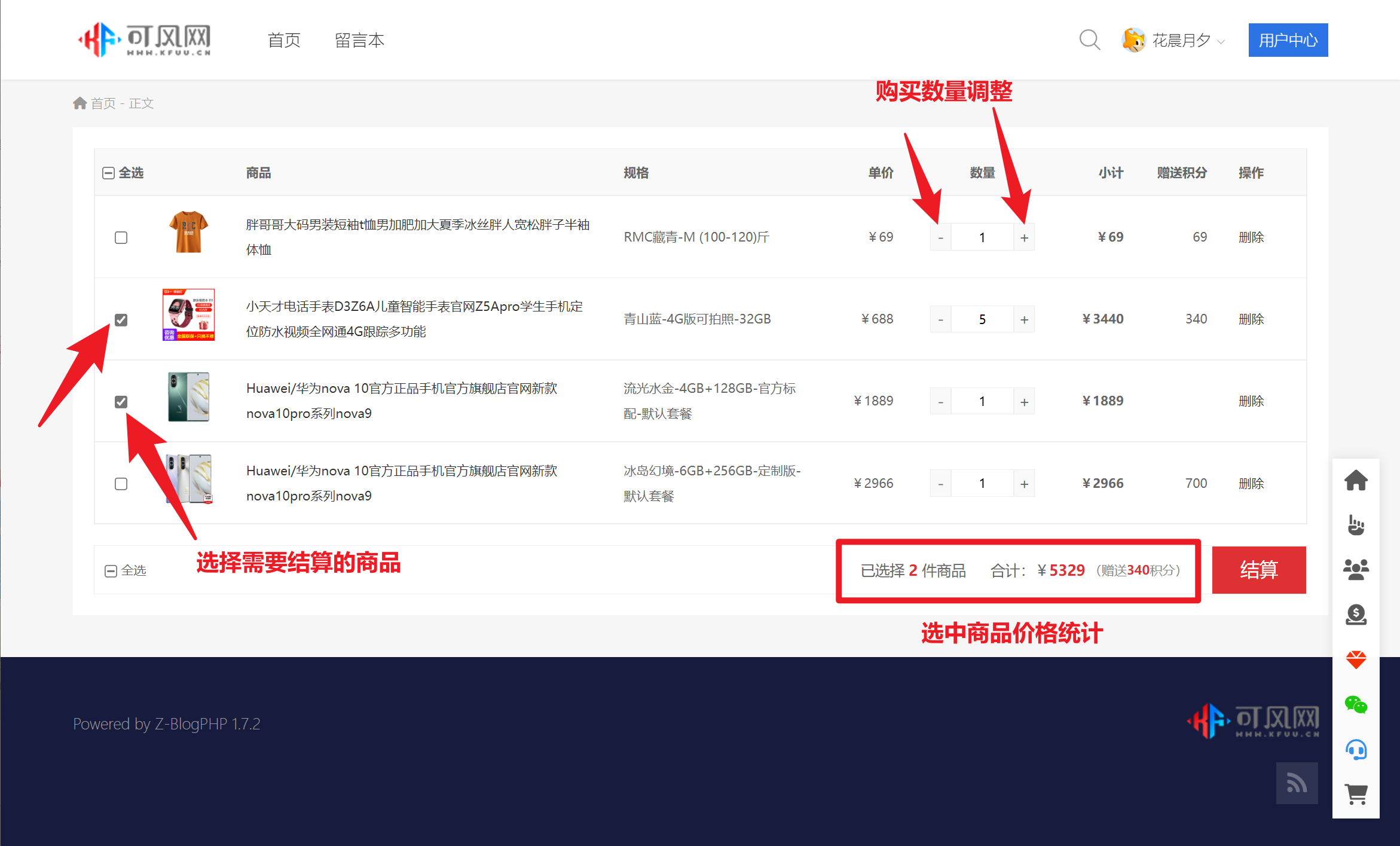
购物车结算

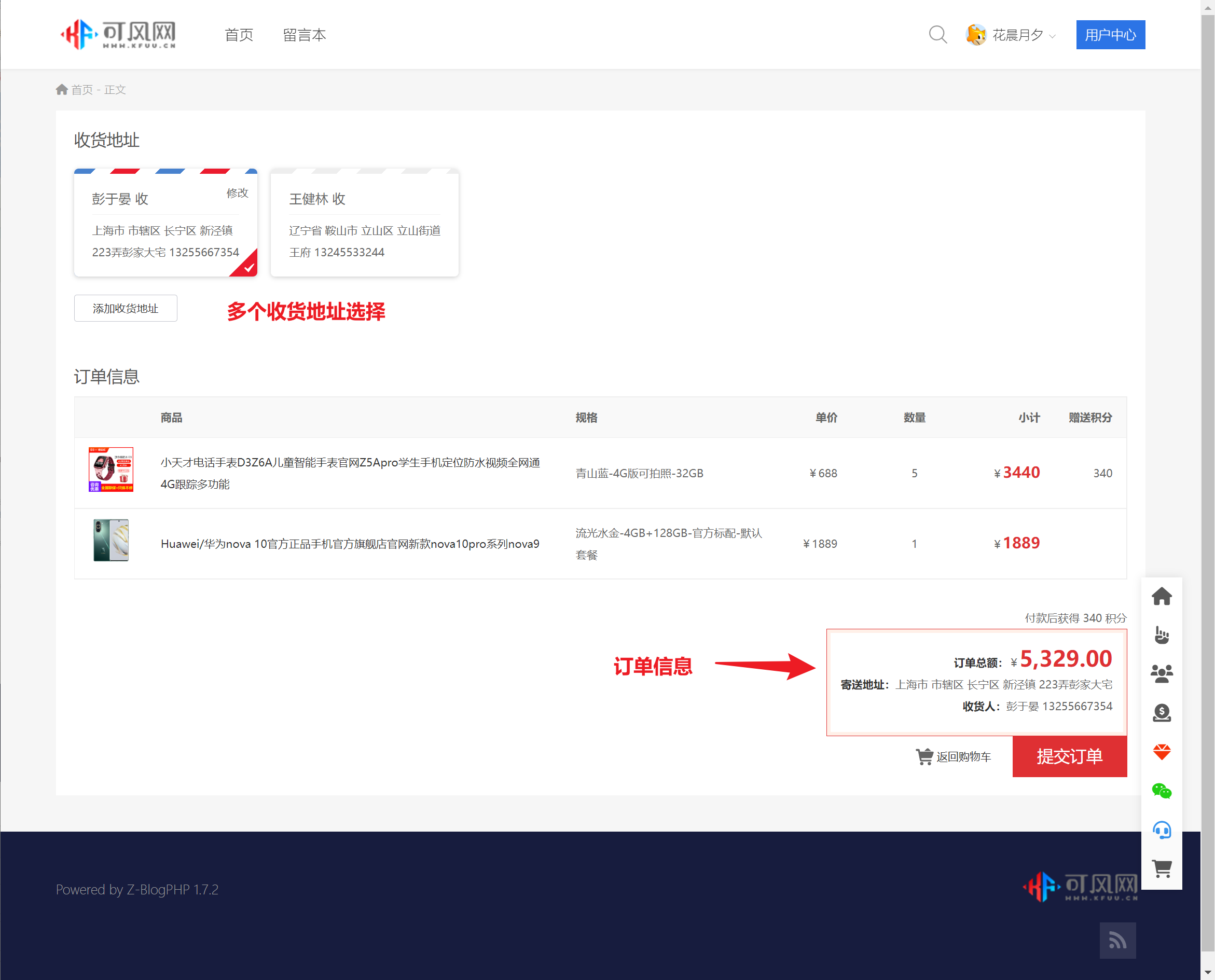
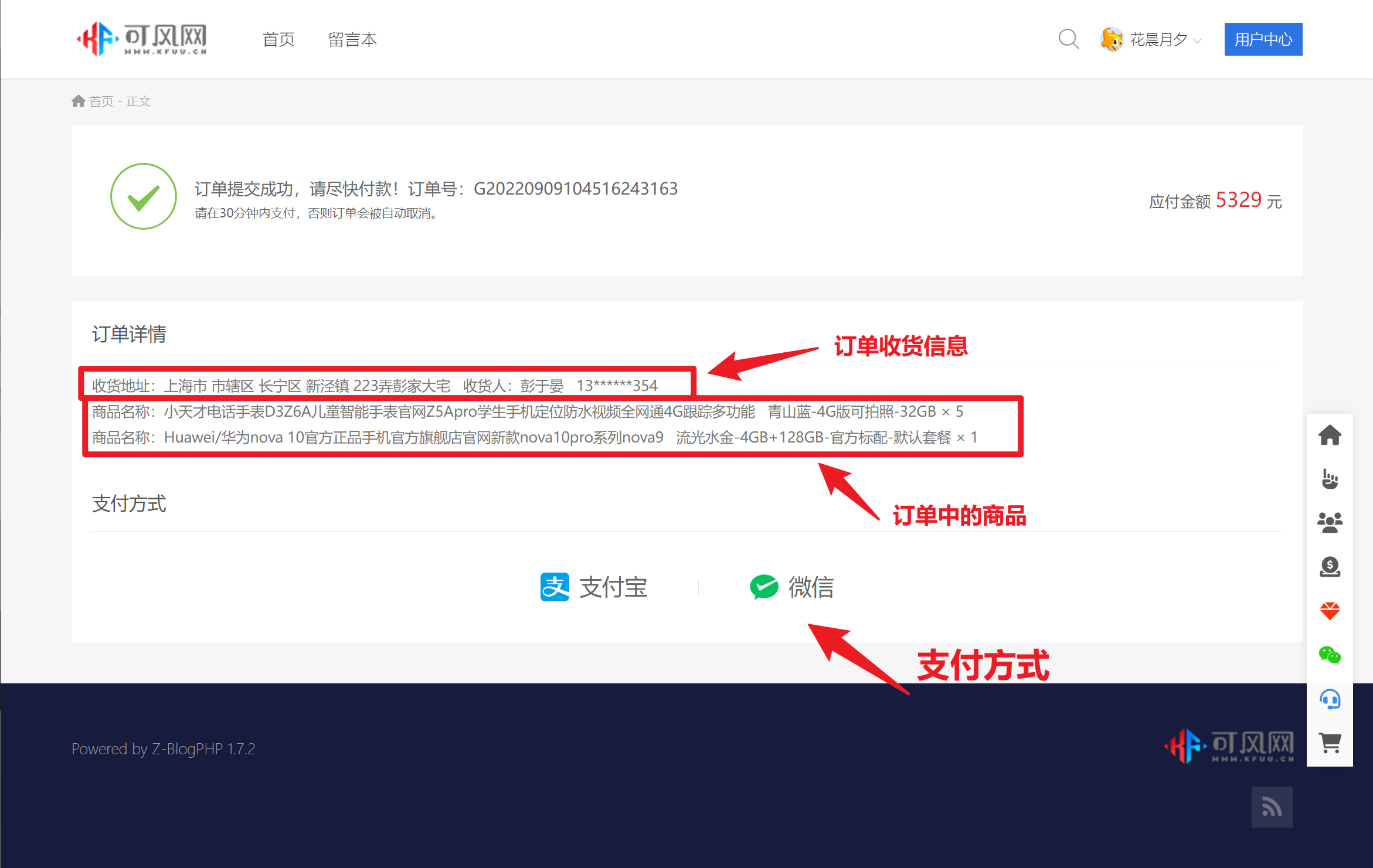
订单提交

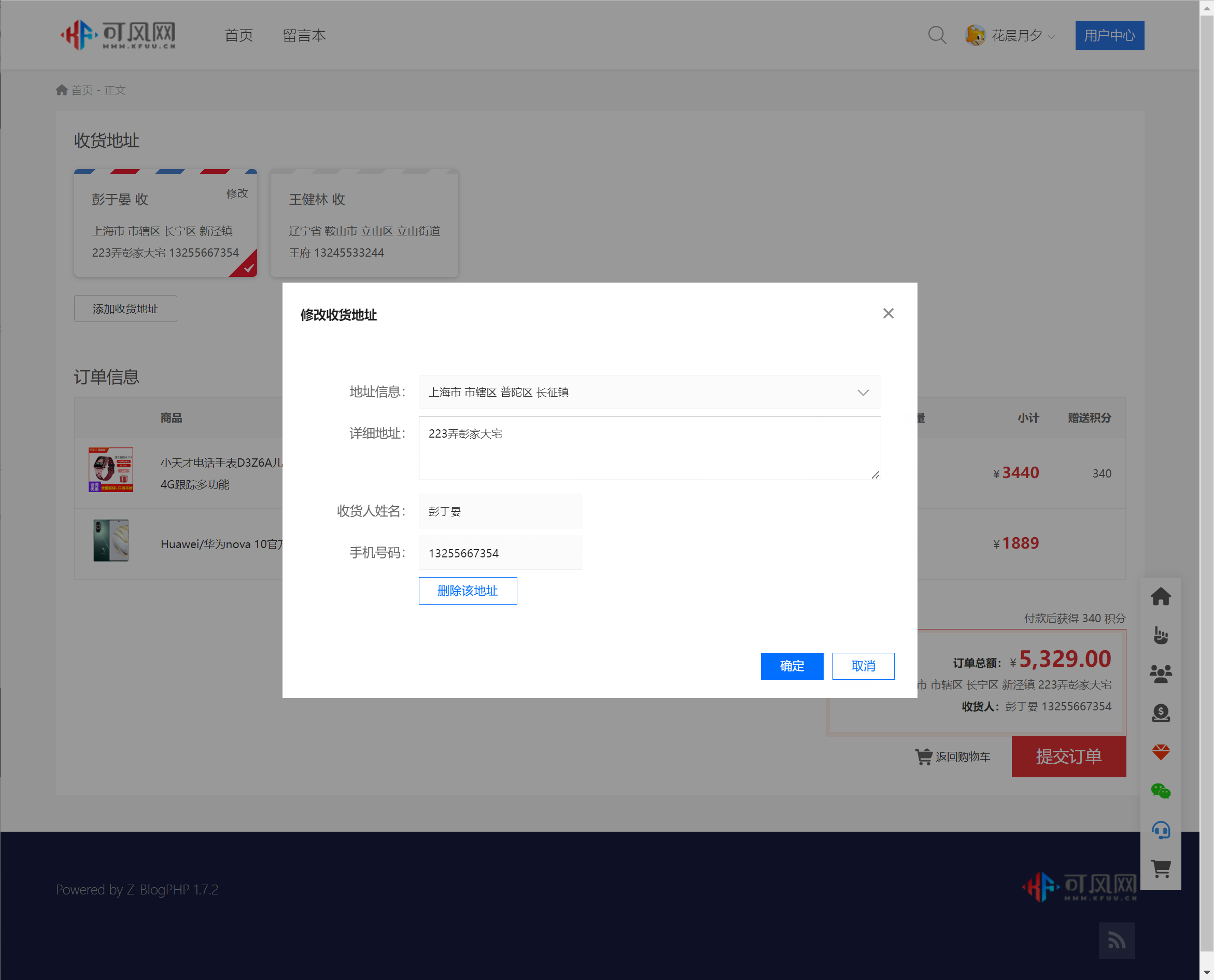
收货地址增加/修改

结算页

支付方式:后台启用了哪些支付这里即会显示哪些支付,电脑端优先使用“网页支付”方式
注意:以上在主题中的截图需要LayCenter开发者来对主题进行一个简单的适配,在打开这些页面时如果不存在这些模板文件,页面会显示模板不存在并且有一键获取按钮。或者在LayCenter后台的其它配置后,最底部有一键获取模板的按钮,点击后也可以自动获取。
模板文件保存位置,zb_users/data/LayCenter/template/,获取后可自己对模板文件进行个性化修改,修改完成后需要在zblog后台首页重建模板缓存。如果在LayCenter后台一键获取模板,这些模板文件内容会被覆盖。
商品、订单管理

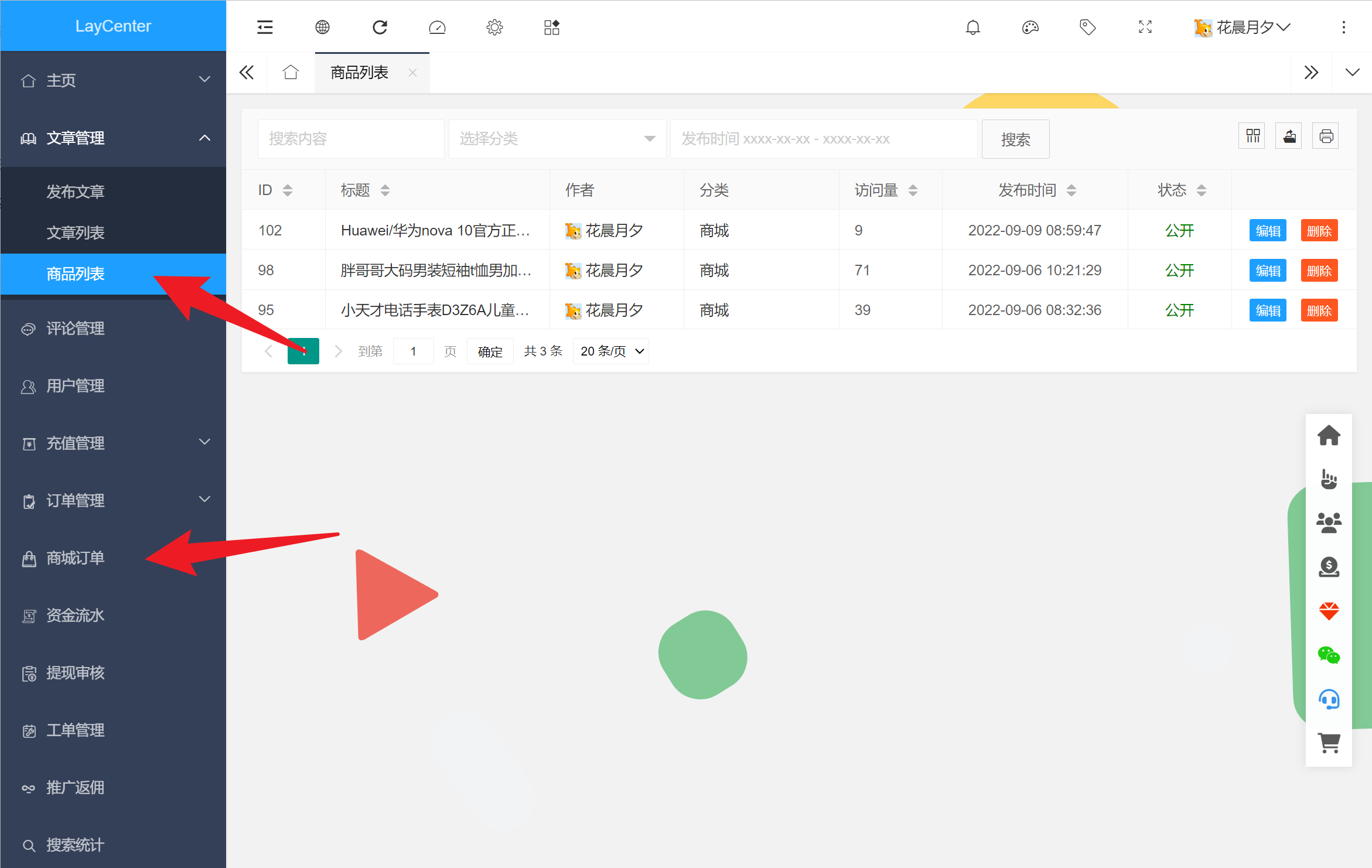
一般进入商品有关的页面,只有这两个入口
商品列表:只会显示商品文章,同时“文章列表”也不会显示商品文章
商城订单:对订单进行管理

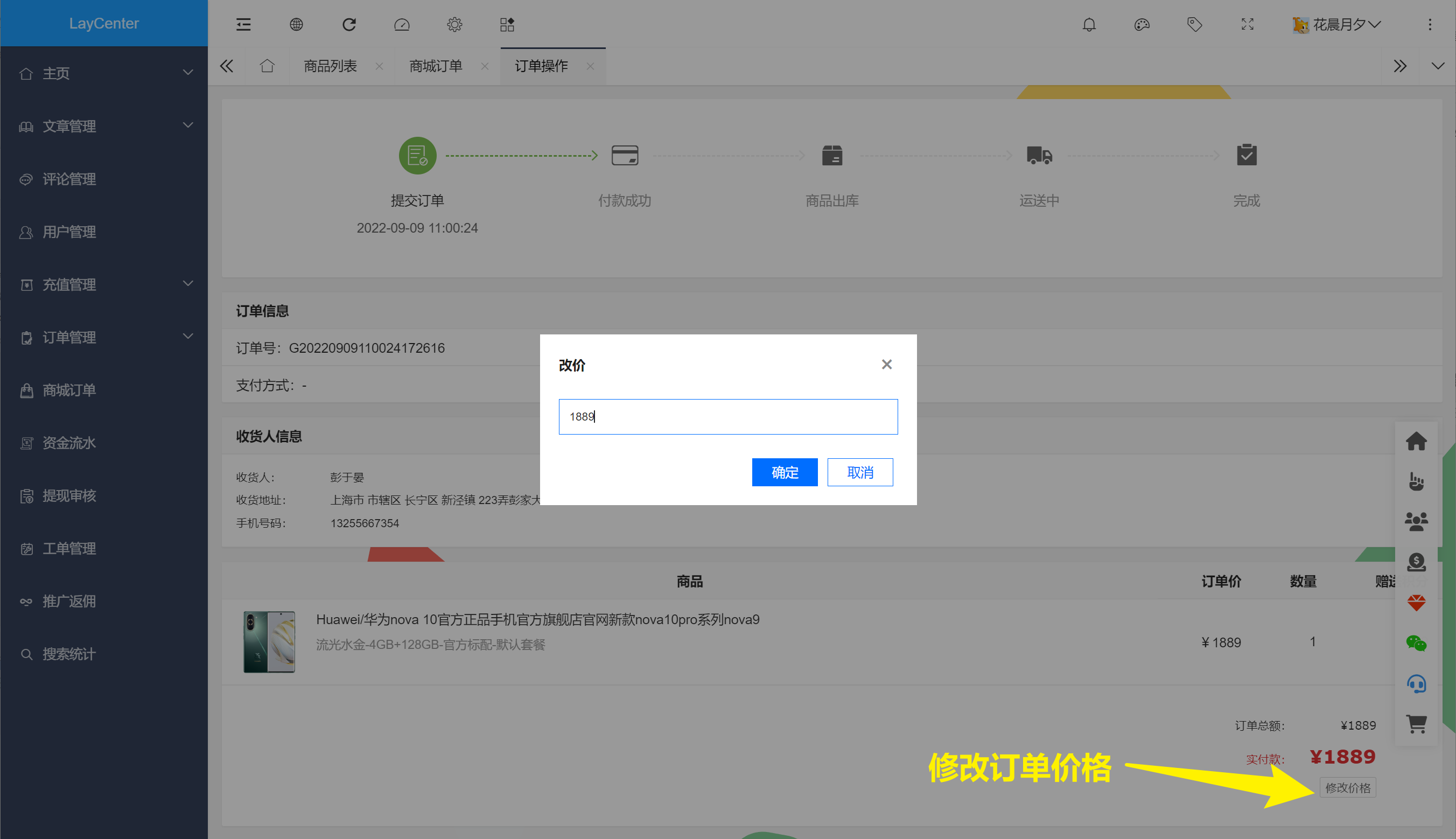
管理员可以对未付款的订单进行改价或者免单,免单即价格改为0,免单提交后自动跳过付款进入订单下一步流程

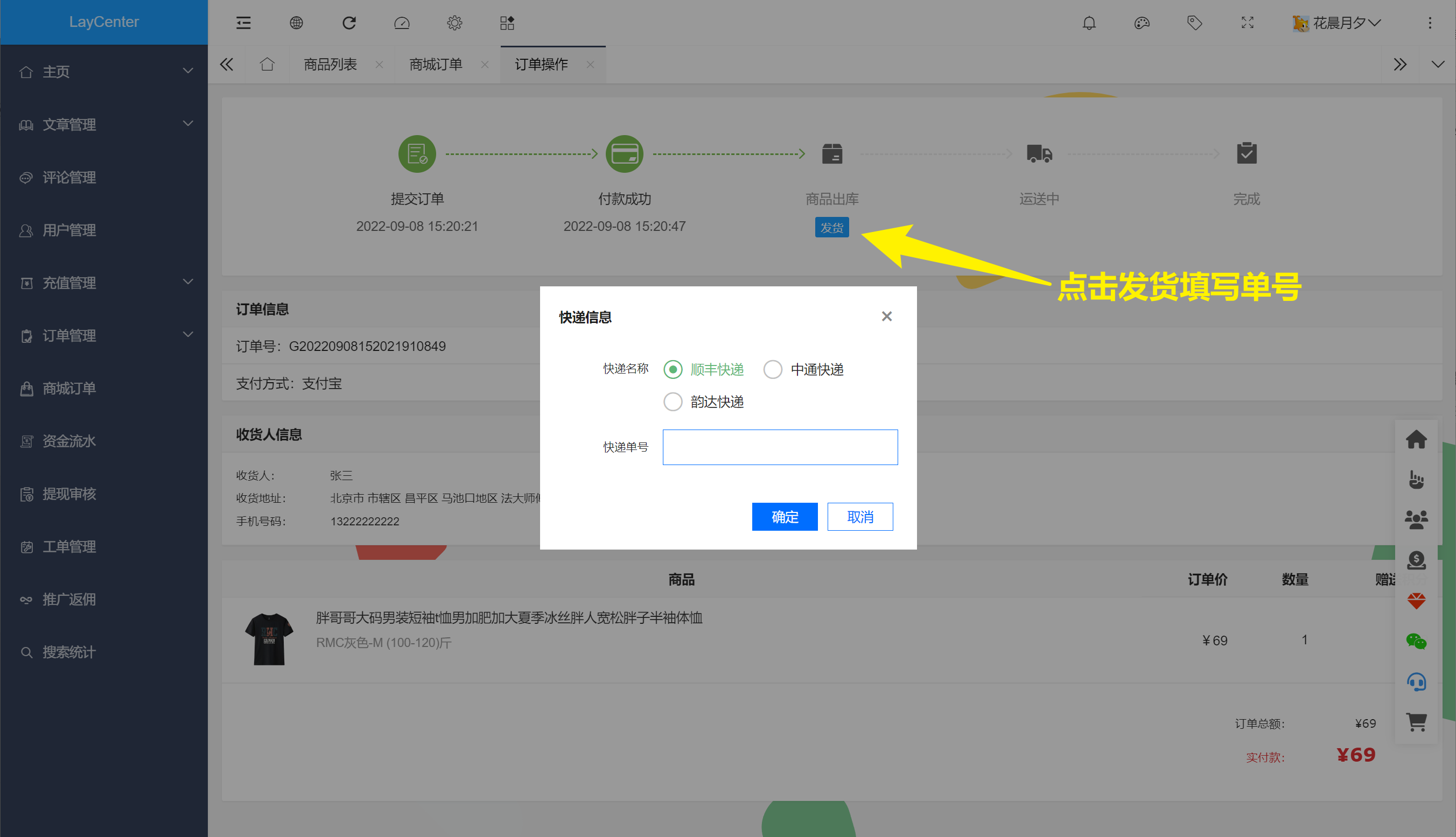
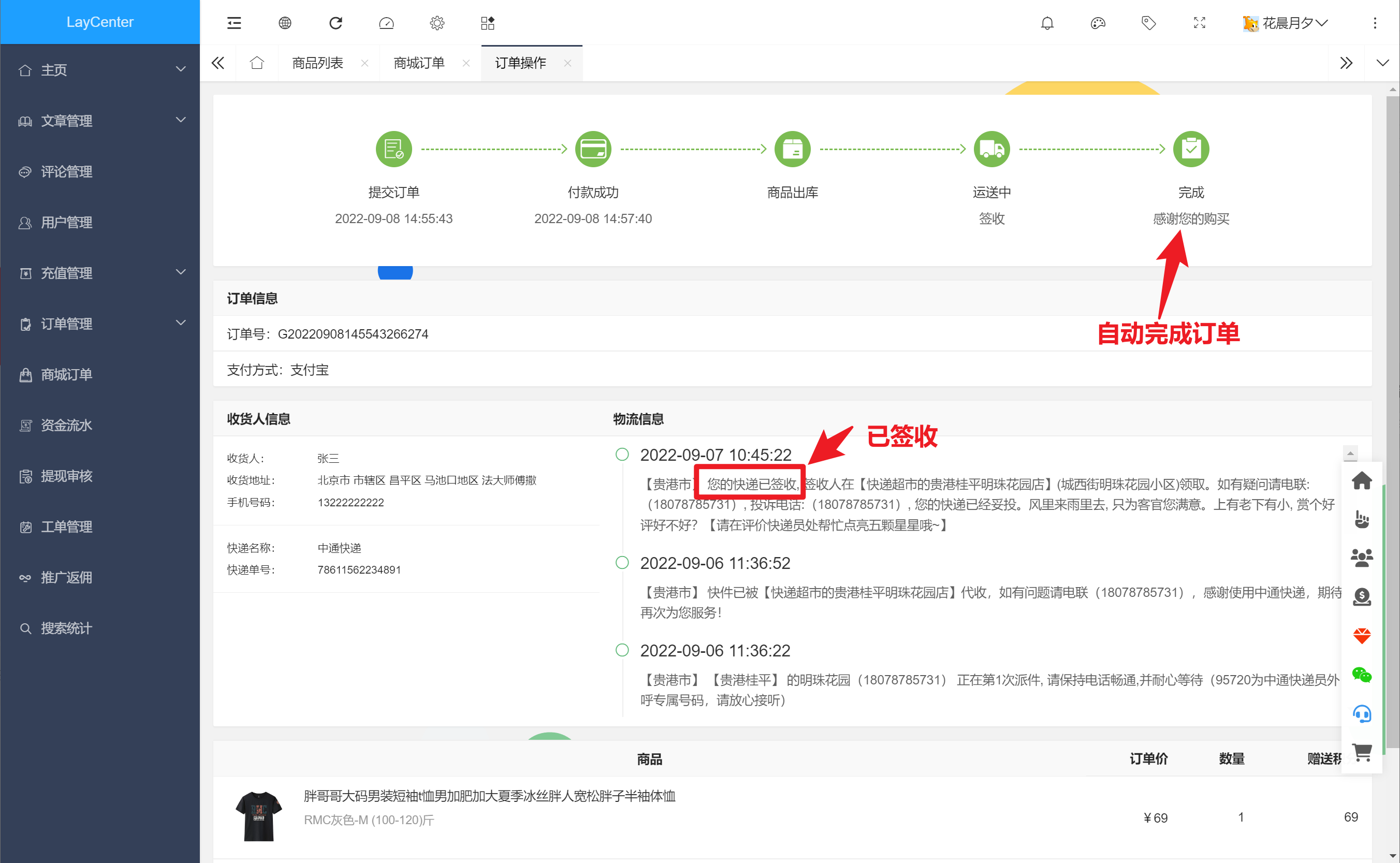
对已付款的订单进行发货操作,填写单号后提交后,API即算一次计费

实时物流信息:物流信息有变化时,自动推送信息到网站后台

当后台接收到签收通知时,自动完成该订单

支持员工对订单进行管理,订单相关的权限和管理员相同。只需要给一个普通的账号添加“商品订单管理”权限即可
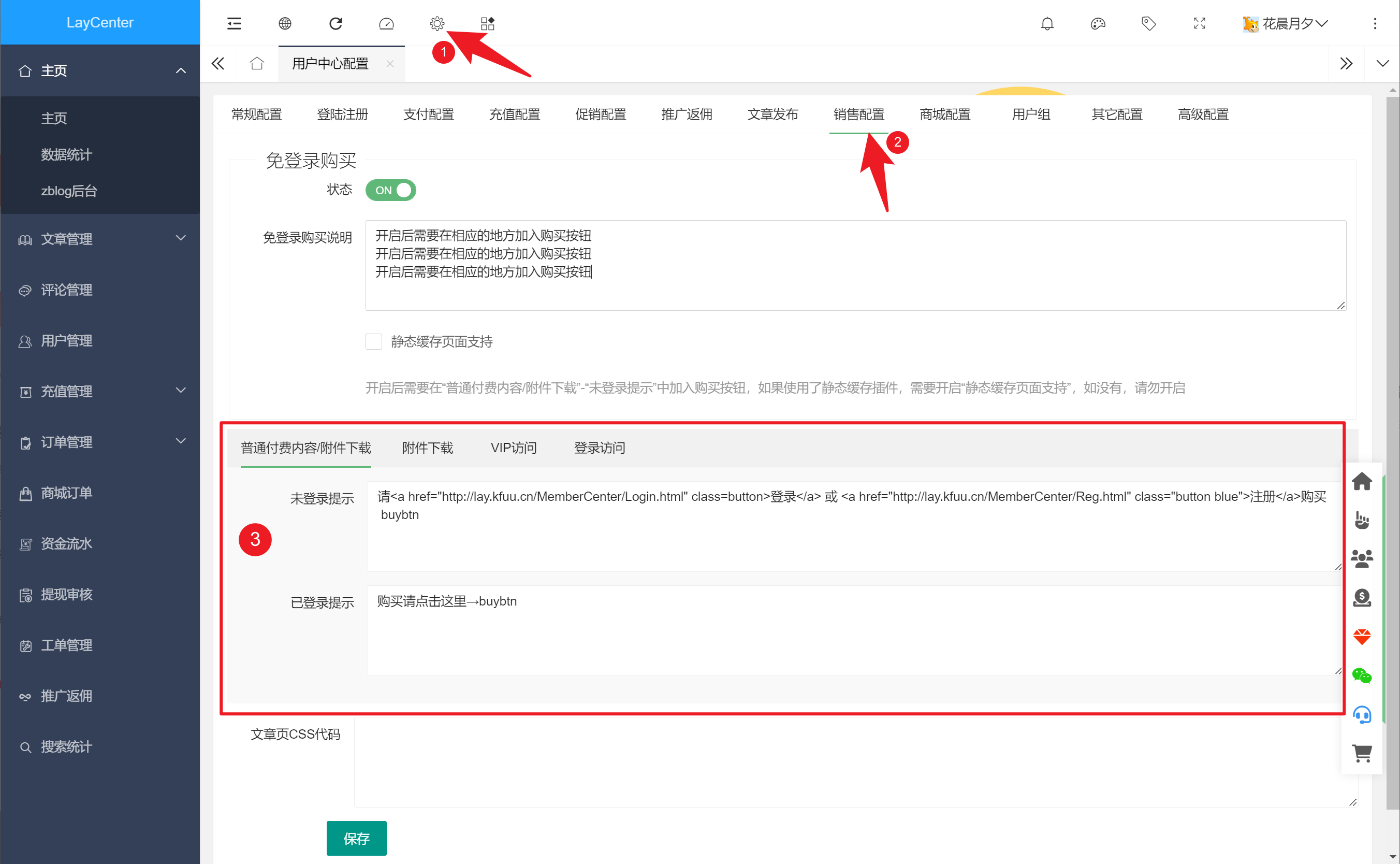
文章付费内容
普通付费内容

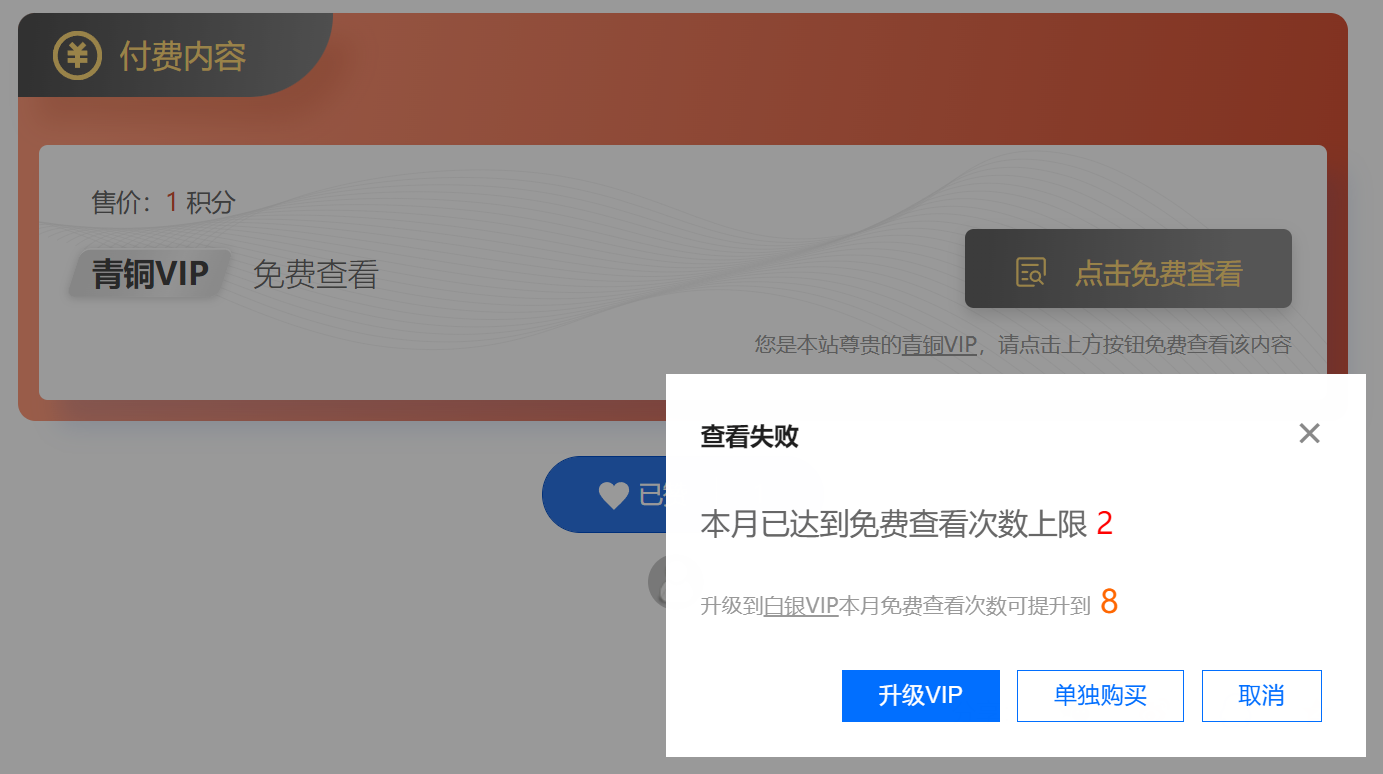
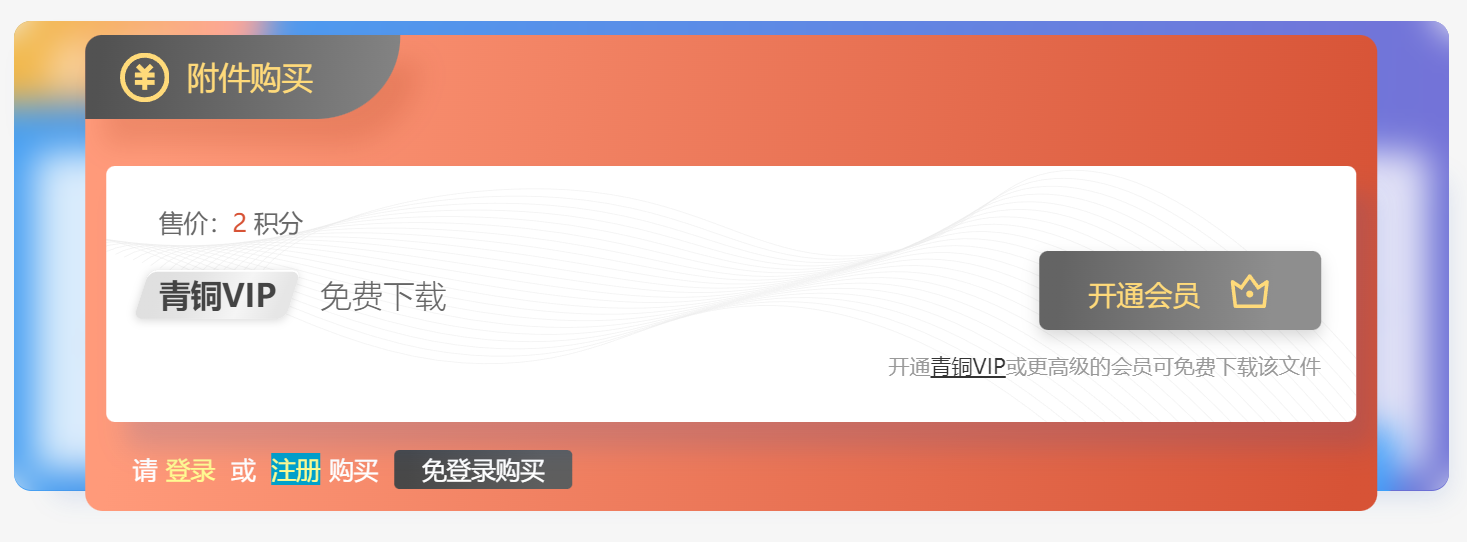
如果该文章支持VIP免费查看,则会显示xxxVIP免费查看,并显示开通会员的按钮。点击后弹出VIP充值窗口,充值类型默认选择最低可免费查看的VIP等级


如果用户的等级可以免费查看,则会显示“点击免费查看”按钮,点击后自动加载隐藏内容。如果后台配置了查看次数限制并且达到了查看次数限制则会弹出提示框,让用户选择升级VIP或者单独用积分购买
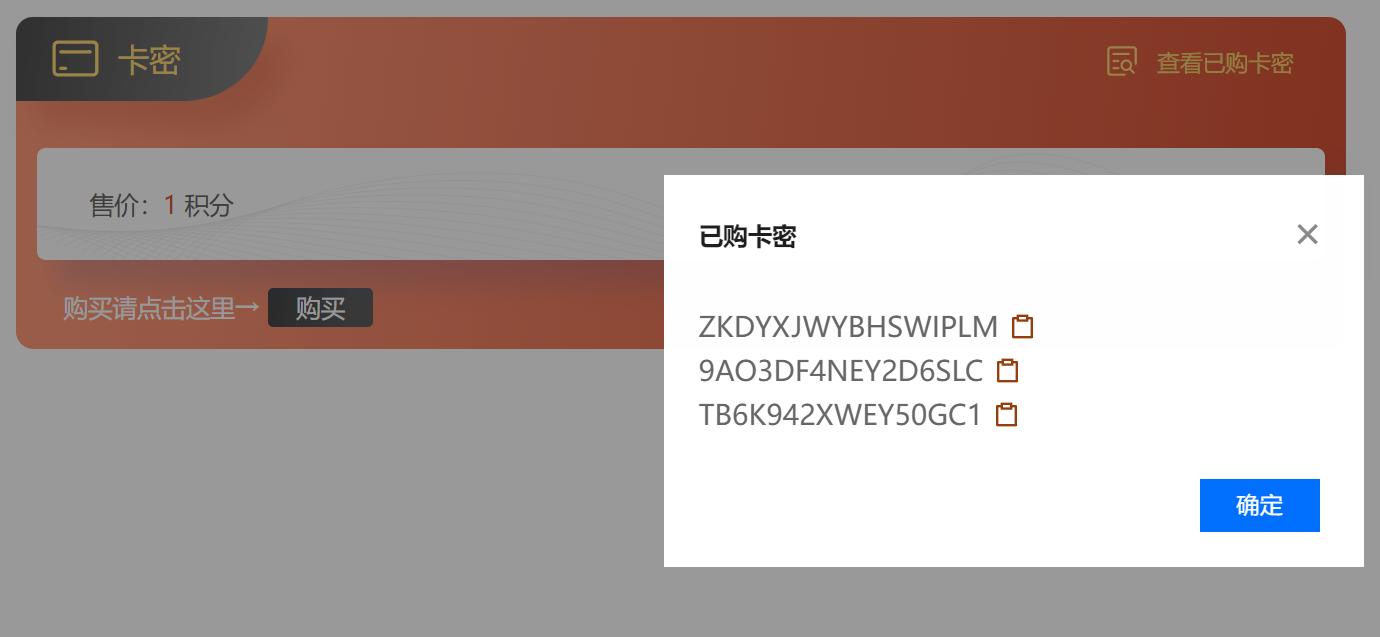
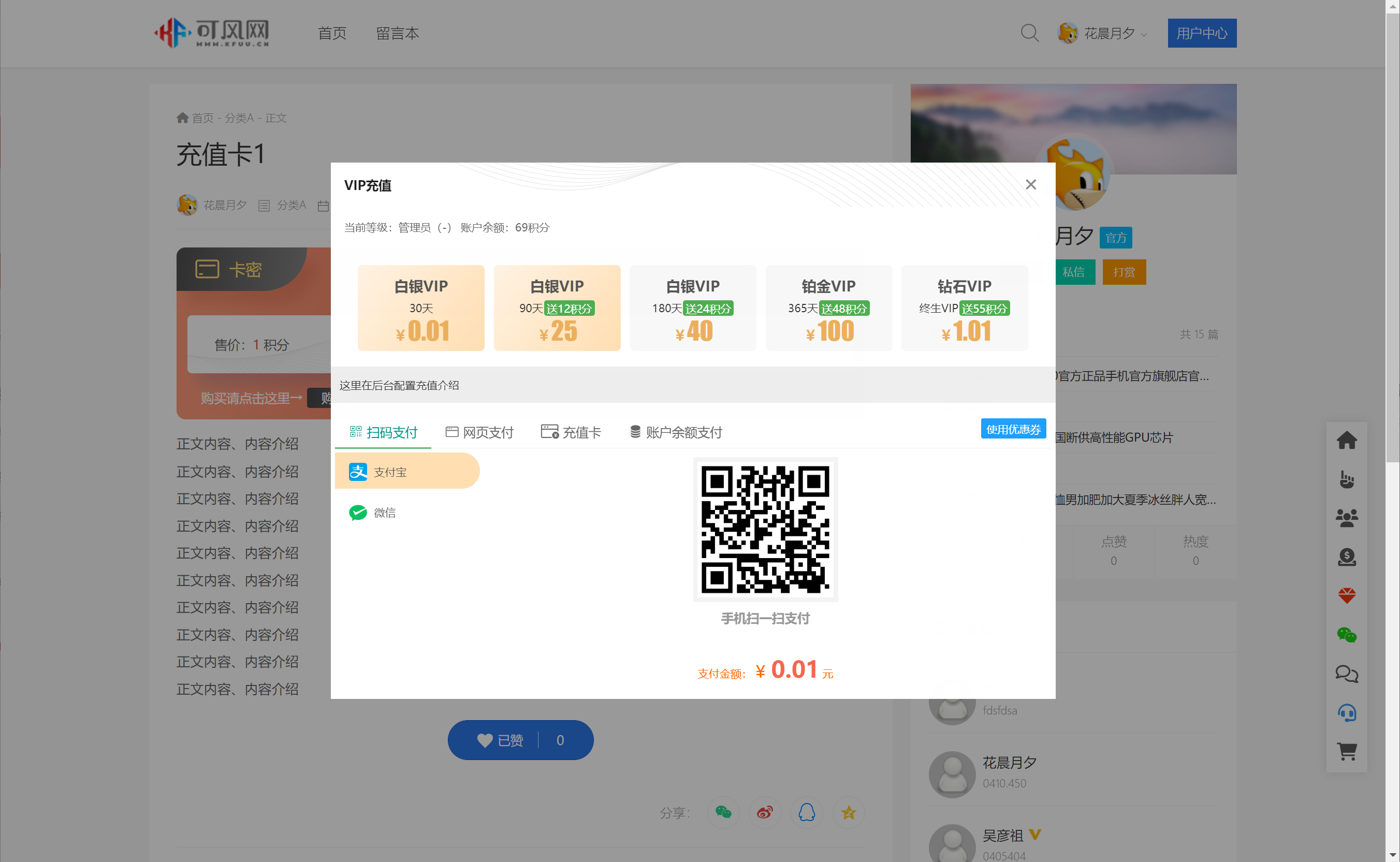
卡密购买


点击购买后直接大字号显示购买内容,并且可以一键复制。购买区域右上角可点击查看已购卡密
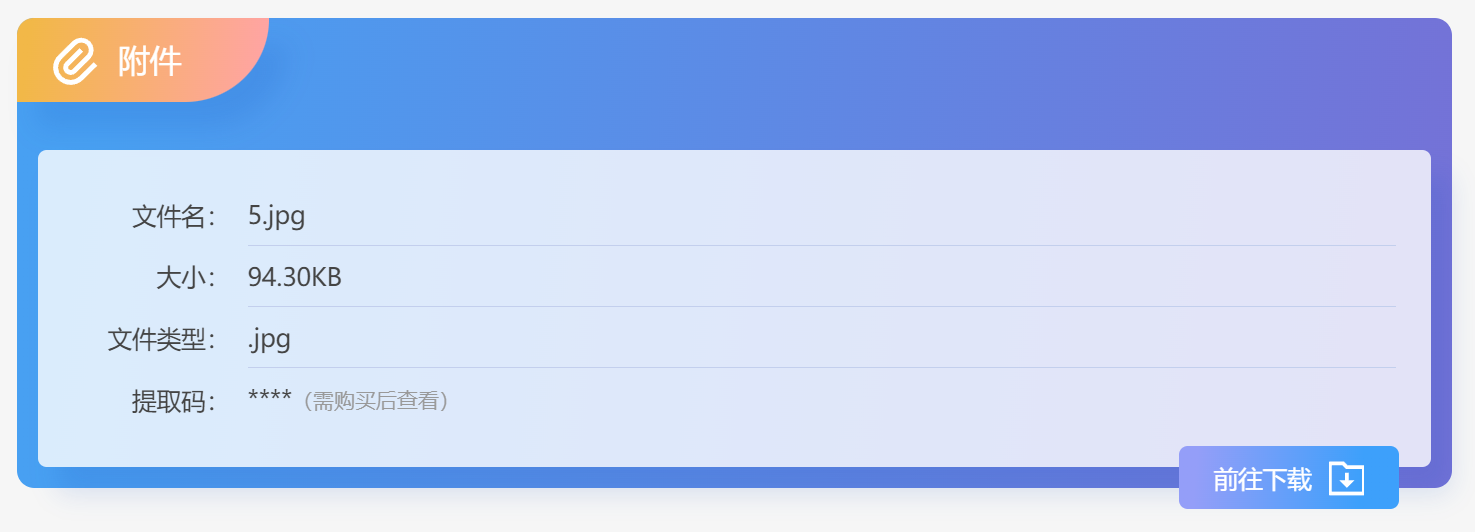
文章附件


VIP免费下载和“普通付费内容”逻辑相同
VIP专属内容

如果VIP等级不够则会显示如上截图,需要升级VIP方可查看,否则直接显示隐藏内容
隐藏区域底部自定义内容配置

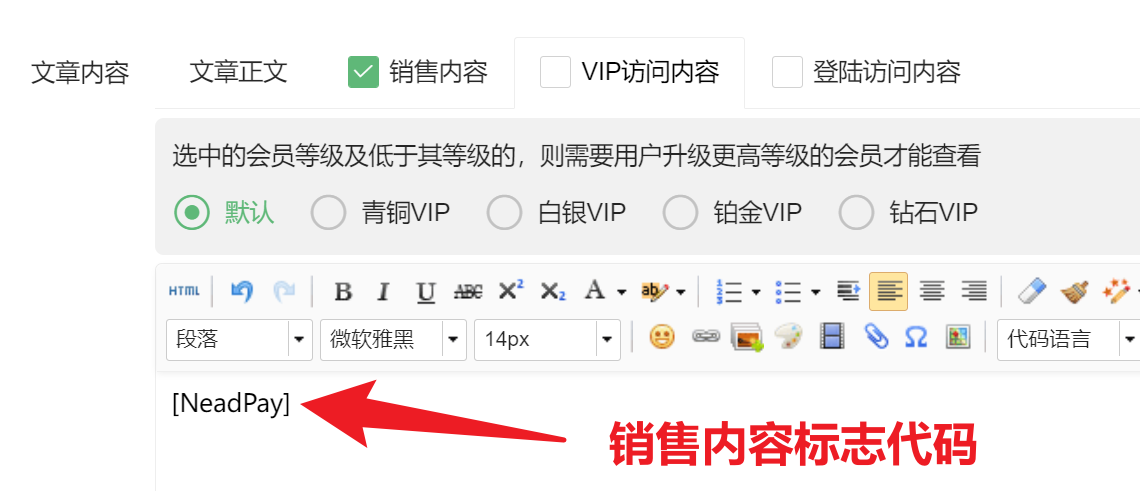
文章“销售内容”,“VIP访问内容”,“登录访问”之间做内容隐藏
意思是可以二次隐藏的意思,比如把销售内容标志代码放在“登录访问”内容中,即可做到只有登录后才可看到需要购买的内容;把销售内容标志代码放在“VIP访问内容”内容中,即只有VIP才可以看到需要购买内容

此时正文中就不要放[NeadPay]代码
网站前台充值

相比之前版本,省去了页面跳转。
如果使用了“侧边按钮”扩展插件,则需要在事件中填写 price 或 vip 链接无需填写。
如果未使用该扩展,可在主题合适的地方加入代码 <a href="javascript:lcp.invest('Price');">积分充值</a> 或 <button type="button" onclick="lcp.invest('VIP');">VIP充值</button>
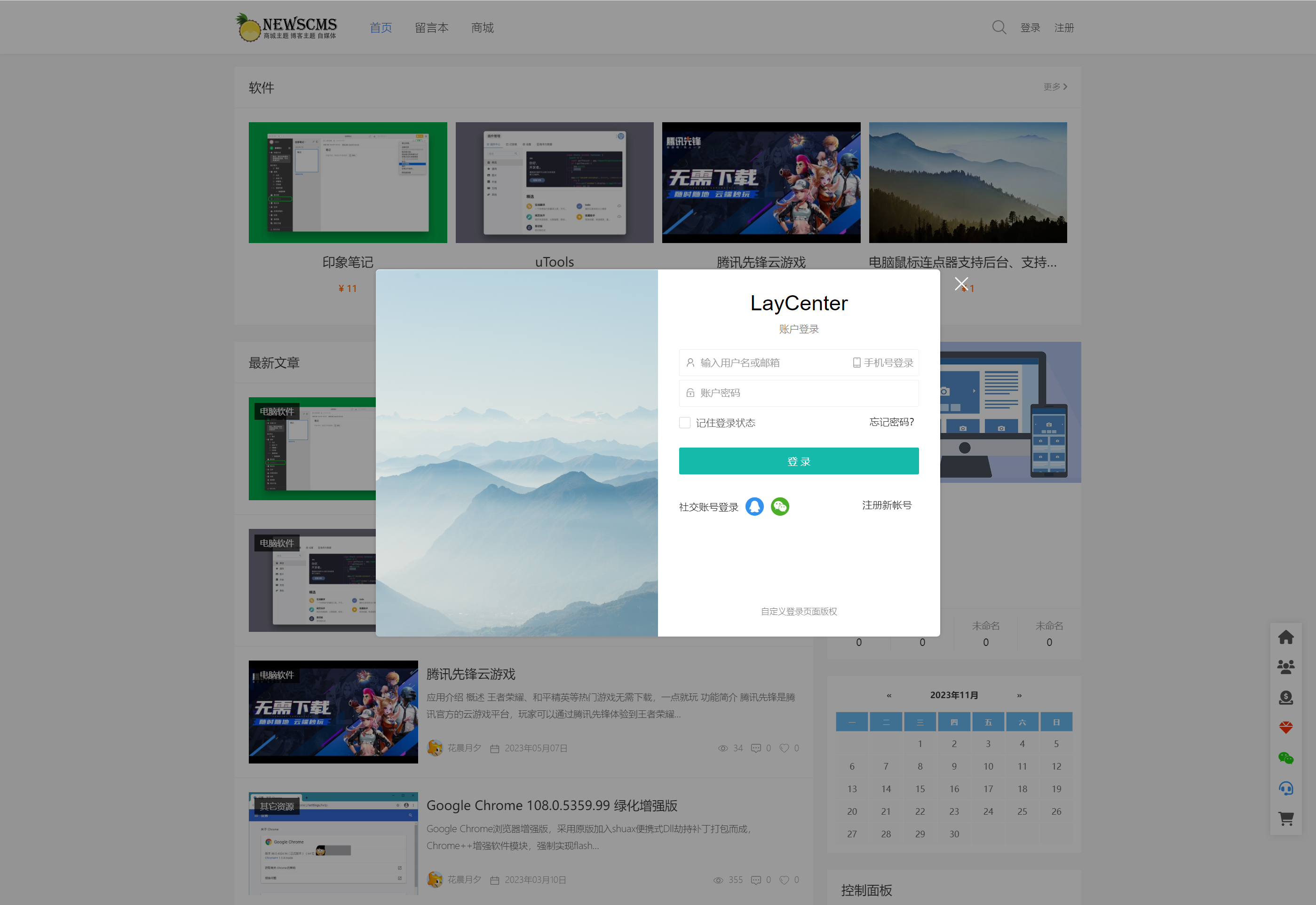
网站前台登录

该功能为5.6新增功能
调用登录窗口可使用函数 lcp.loginPopup() 注册窗口可用 lcp.loginPopup('register')
举几个例子:
<a href="javascript:lcp.loginPopup();">登录</a>
<a href="javascript:lcp.loginPopup('register');">注册</a>
<a href="javascript:;" onclick="lcp.loginPopup()">登录</a>
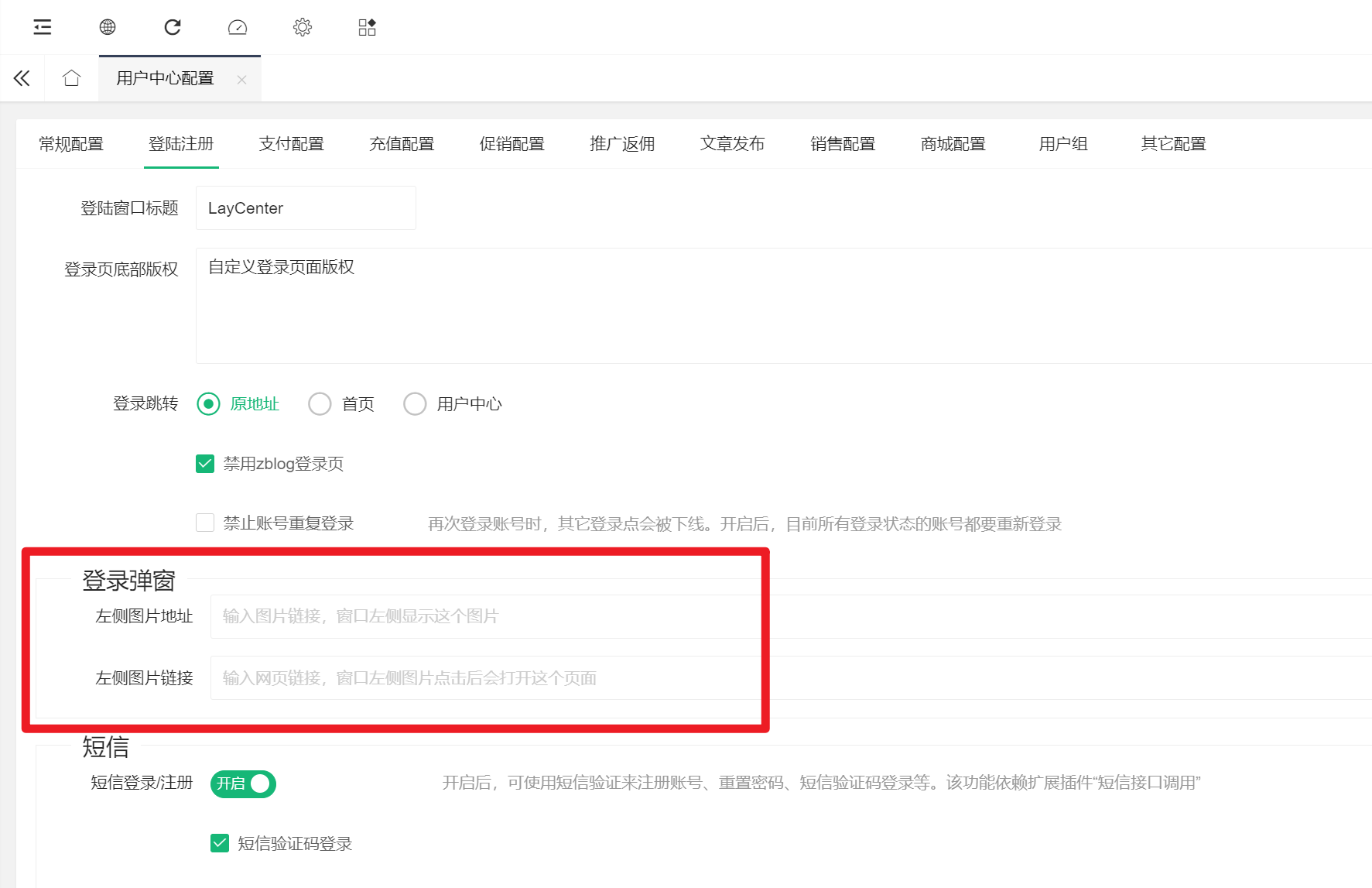
<a href="javascript:;" onclick="lcp.loginPopup('register')">注册</a>可在用户中心配置左侧图片和跳转链接