LayCenter 适配文档
LayCenter包含了许多可调用的接口,以下只是冰山一角,如有需要请联系我,我再来补充
调用链接
登陆地址:
$lcp->BuildUrl('login');注册地址:
$lcp->BuildUrl('reg');重置密码地址:
$lcp->BuildUrl('forgetpassword');用户中心地址:
$lcp->BuildUrl('user');账户充值地址:
javascript:lcp.invest('Price');
javascript:lcp.invest('Price', 100); //打开充值窗口并自动选择充值100积分(充值数量必须是要在后台预设的快速选择数量)VIP充值地址:
javascript:lcp.invest('VIP');
javascript:lcp.invest('VIP', 2); //打开充值窗口并自动选择月会员
javascript:lcp.invest('VIP', 3); //打开充值窗口并自动选择年会员
javascript:lcp.invest('VIP', 4); //打开充值窗口并自动选择永久会员自5.0版本开始,可以在网站前台弹出充值窗口,不再有单独的充值链接,必须用js调用
用户中心数据:
调用用户中心配置:
$lcp->config->配置项字段名; $lcp->config->Save(); //保存配置
调用扩展插件的配置:
(跟zblog调用数据的方法基本一致,但调用对象是$lcp)比如调用qq机器人的推送消息地址:
$lcp->Config('qqrobot')->qqroboturl;
$lcp->Config('qqrobot')->Save(); // 保存配置VIP等级说明
用户中心有5中会员等级:普通用户、青铜VIP、白银VIP、铂金VIP、钻石VIP
以上5中名称在用户中心可以自定义名称。
普通用户:网站的普通用户,非VIP用户,或VIP过期用户;
青铜VIP:开通的会员在一月内的(一般都是开通7天)
白银VIP:开通会员在1月以上,12月以内
铂金VIP:开通超1年的会员
钻石VIP:开通永久VIP,会员身份永不过期
如果是续费会员,根据续费后的时长,也会自动升级到相应的VIP等级
单独调用5种用户等级名称的方法
$lcp->user::VipName(0); //比如会返回:普通用户 $lcp->user::VipName(1); //比如会返回:青铜VIP $lcp->user::VipName(2); //比如会返回:白银VIP $lcp->user::VipName(3); //比如会返回:铂金VIP $lcp->user::VipName(4); //比如会返回:钻石VIP
用户有关的数据:
以下代码只会用 $zbp->user 作为示例代码,在主题模板中,也可以用 {$user.方法/属性}
账户余额:
$zbp->user->Price; //返回比如:5 //返回账户余额和货币名称则用下面代码 $zbp->user->Price(); //返回比如: 5积分
账户VIP等级
$zbp->user->VipType; //根据该用户的VIP等级返回对应纯数标识 //0:普通用户 1:青铜VIP 2:白银VIP 3:铂金VIP 4:钻石VIP
账户VIP等级名称
$zbp->user->VipName; //根据该用户的VIP等级返回对应的VIP名称:普通用户、青铜VIP、白银VIP、铂金VIP、钻石VIP
账户VIP有效期
$zbp->user->VIPExpire(); //返回比如:2019-10-12
$zbp->user->VIPExpire('Y年m月d日'); //返回比如:2019年10月12日
$zbp->user->VipTime; //返回VIP到期时间戳账户邀请码/邀请链接
$zbp->user->InviteCode; $zbp->user->InviteUrl; //如果返回为空,则说明此用户没有邀请用户的权限
文章相关数据
是否购买了本文章
//模板里用法
{$article.Purchased()}已购买{else}未购买{/if}
//其它调用方法
if ($article->Purchased()){
echo '已购买';
}else{
echo '未购买';
}
//$article 是文章对象
//注意:如果在同一个页面多次调用,需要先将其赋予一个变量,否则多次调用该方法会重复向数据库查询VIP会员是否能免费查看付费内容
//使用方法和上面的一样 $article->FreeView
获取文章的收藏数量
$article->CollectNums;
获取文章已售数量(已购买的人数)
$article->SellNums;
获取文章最近销售订单
$article->Orders(); //默认10个
foreach ($article->Orders(5) as $value){
echo '购买人ID:'.$value->UID;
echo '购买时间:'.date('Y-m-d',$value->Time);
}获取最近收藏记录
$article->Collect(); //默认10个 //遍历方法同上
获取最近下载记录
$article->Download(); //默认10个 //遍历方法同上
获取文章附件下载次数
$article->DownloadNums;
文章价格
$pay = $article->Pay; $price = $pay->price; //文章价格 //更多内容调用可以查看 class/article.php 文件
扩展插件
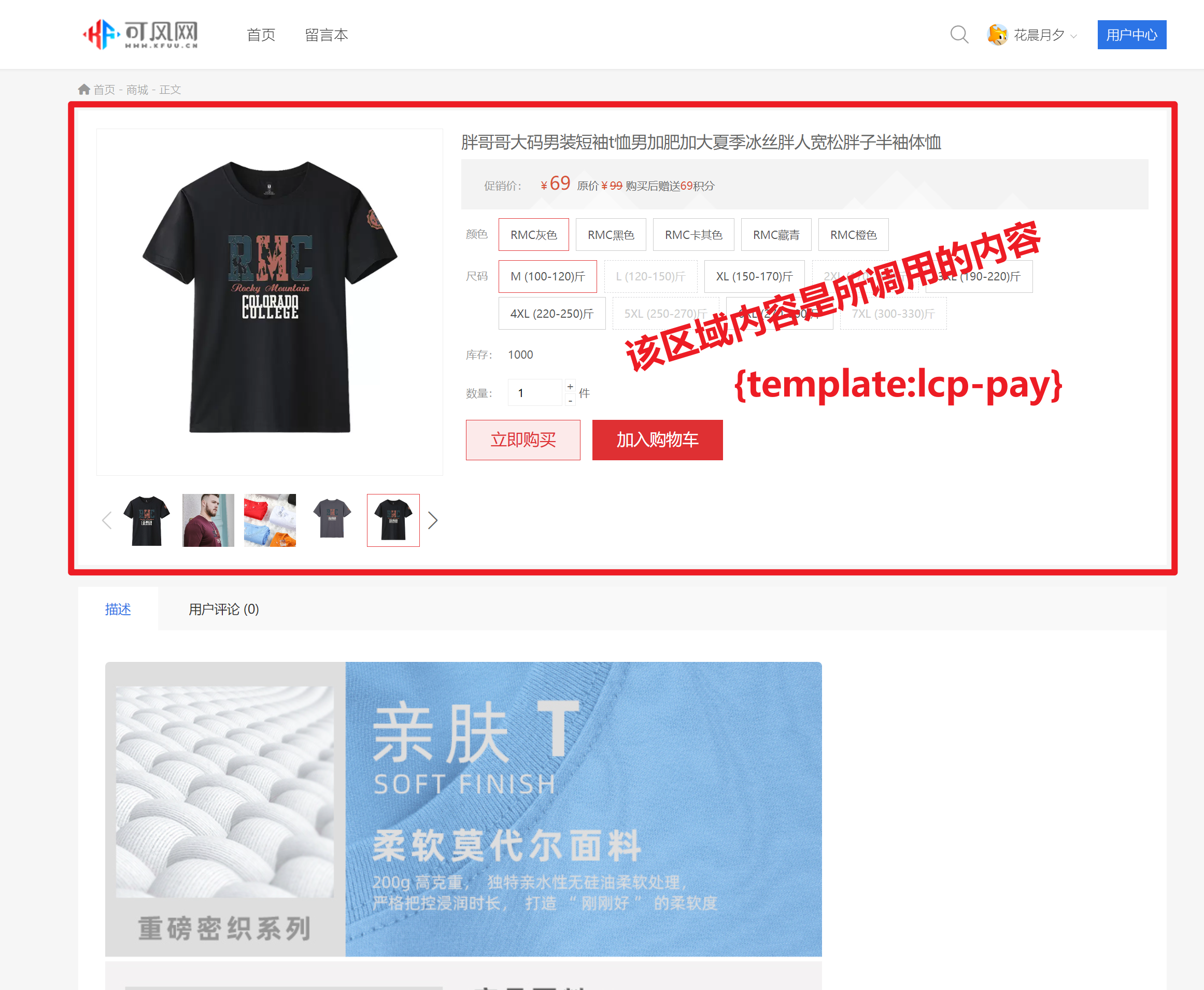
5.0版本主题对商城商品页模板适配
主题需要新建一个模板页面供用户选择
只需要在模板合适合适位置加入调用代码 {template:lcp-pay}
比如newscms适配的模板代码,仅需要加入模板引入代码即可,其它代码根据主题来调整
<?php die;?>{* Template Name:销售页 *}{template:header}
<body class="single single-product {if $user.ID}user{else}guest{/if}">{template:post-nav}
{if $article.Metas.css}<style>{$article.Metas.css}</style>{/if}
<main class="container wrapper">
<article class="crumbs">
{newscms_Breadcrumb($article)}
</article>
<!--头部内容-->
{template:lcp-pay}
<section class="content" id="scroll">
<section class="content_left">
<div class="woocommerce-tabs wc-tabs-wrapper">
<ul class="tabs wc-tabs" role="tablist">
<li class="description_tab" id="tab-title-description" role="tab" aria-controls="tab-description">
<a href="#tab-description">描述</a>
</li>
{if ($showpaycontent = $zbp.Config('newscms').userpaycontent && ($isbuy || $article->AuthorID == $zbp->user->ID) && !$article->Metas->res && !$article.Metas.buyurl)}
<li class="reviews_tab" id="tab-title-hidecontent" role="tab" aria-controls="tab-hidecontent">
<a href="#tab-hidecontent">付费内容</a>
</li>
{/if}
<li class="reviews_tab sellcommemt" id="tab-title-reviews" role="tab" aria-controls="tab-reviews">
<a href="#tab-reviews">用户评论 ({$article.CommNums})</a>
</li>
</ul>
<div class="woocommerce-Tabs-panel woocommerce-Tabs-panel--description content_post panel entry-content wc-tab" id="tab-description" role="tabpanel" aria-labelledby="tab-title-description">
{$zbp->Config('newscms')->sellpagehead}
{$article.Content}
{$zbp->Config('newscms')->sellpagefooter}
</div>
{if $showpaycontent}
<div class="woocommerce-Tabs-panel woocommerce-Tabs-panel--hidecontent panel entry-content wc-tab" id="tab-hidecontent" role="tabpanel" aria-labelledby="tab-title-hidecontent">
<div id="hidecontent" class="woocommerce-Reviews content_post">
{$zbp->Config('newscms')->payedpagehead}
{$article.Metas->hide}
</div>
</div>
{/if}
<div class="woocommerce-Tabs-panel woocommerce-Tabs-panel--reviews panel entry-content wc-tab" id="tab-reviews" role="tabpanel" aria-labelledby="tab-title-reviews">
<div id="reviews" class="woocommerce-Reviews">
{template:comments}
</div>
</div>
</div>
</section>
</section>
{$like = GetList(3,$article.Category.ID,null,null,null,null,array('is_related'=>$article.ID));}
{if $like}
<!-- 相关文章 -->
<section class="related products">
<h2>相关产品</h2>
<ul class="products columns-2">
{foreach $like as $post}
{$img = newscms_getthumb($post,460,280)}
{template:post-sell-view}
{/foreach}
</ul>
</section>
<!-- 相关文章end -->
{/if}
</main>
<script type='text/javascript' src='{$host}zb_users/theme/newscms/script/single-product.min.js'></script>
{template:footer}
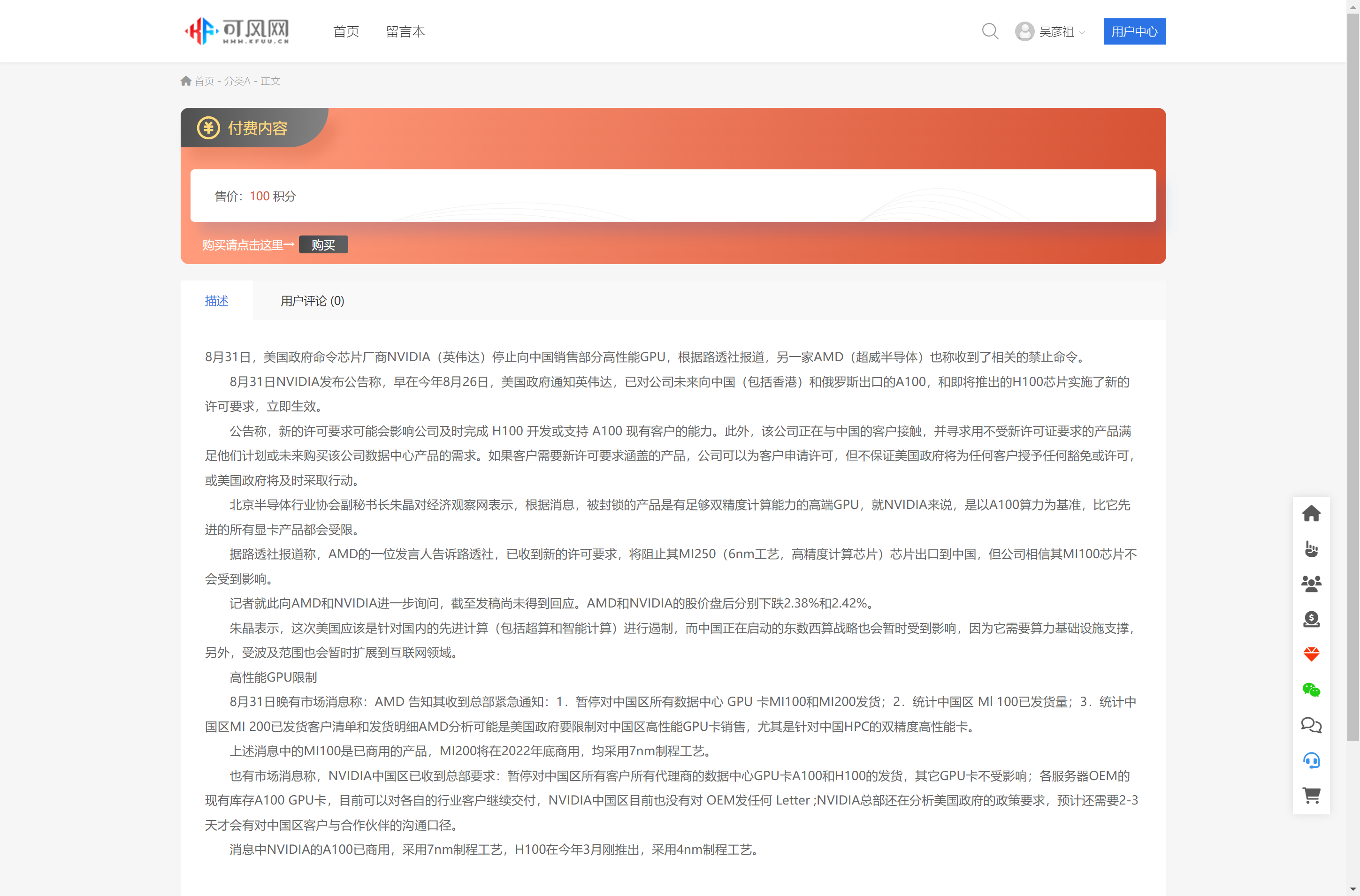
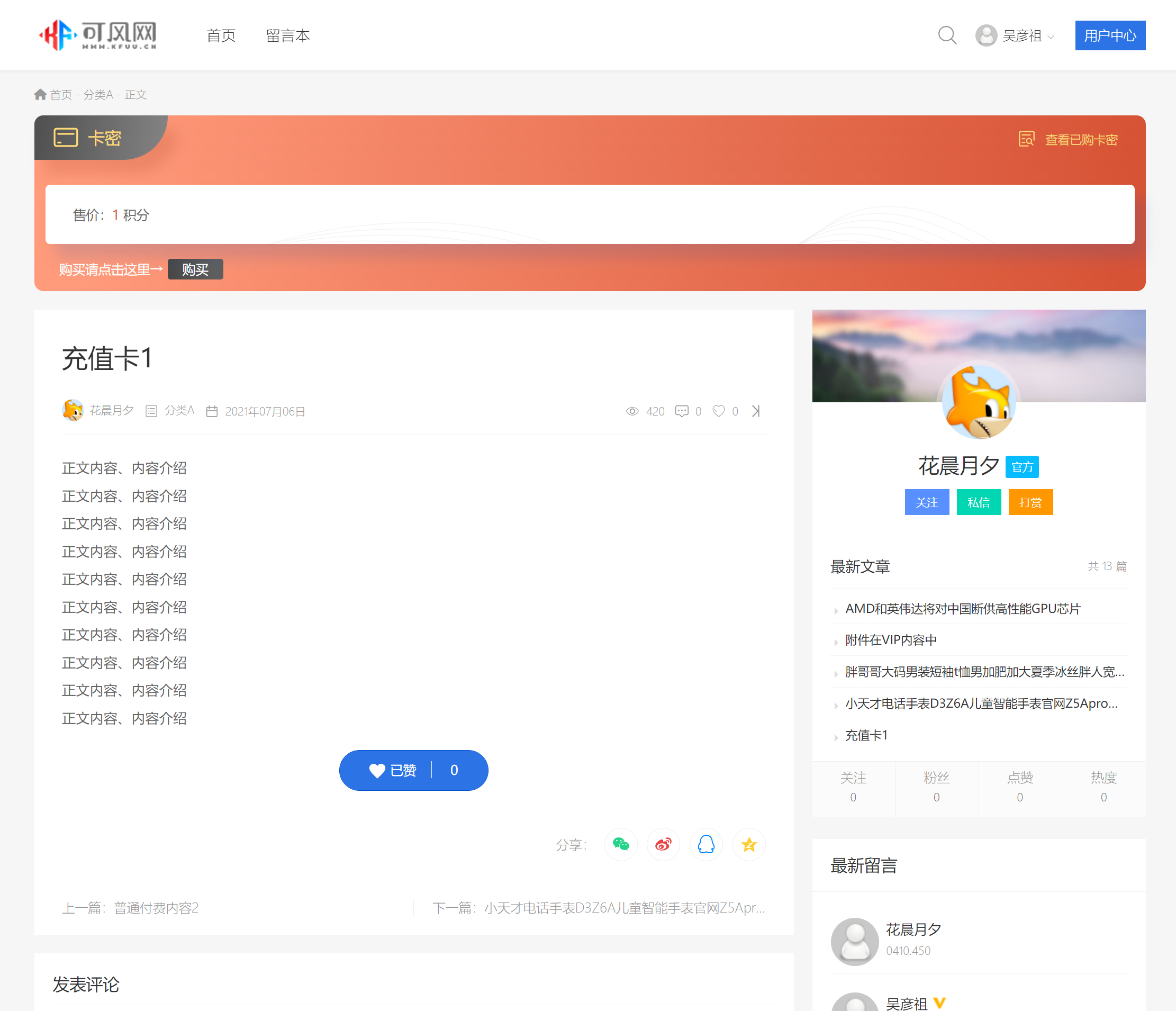
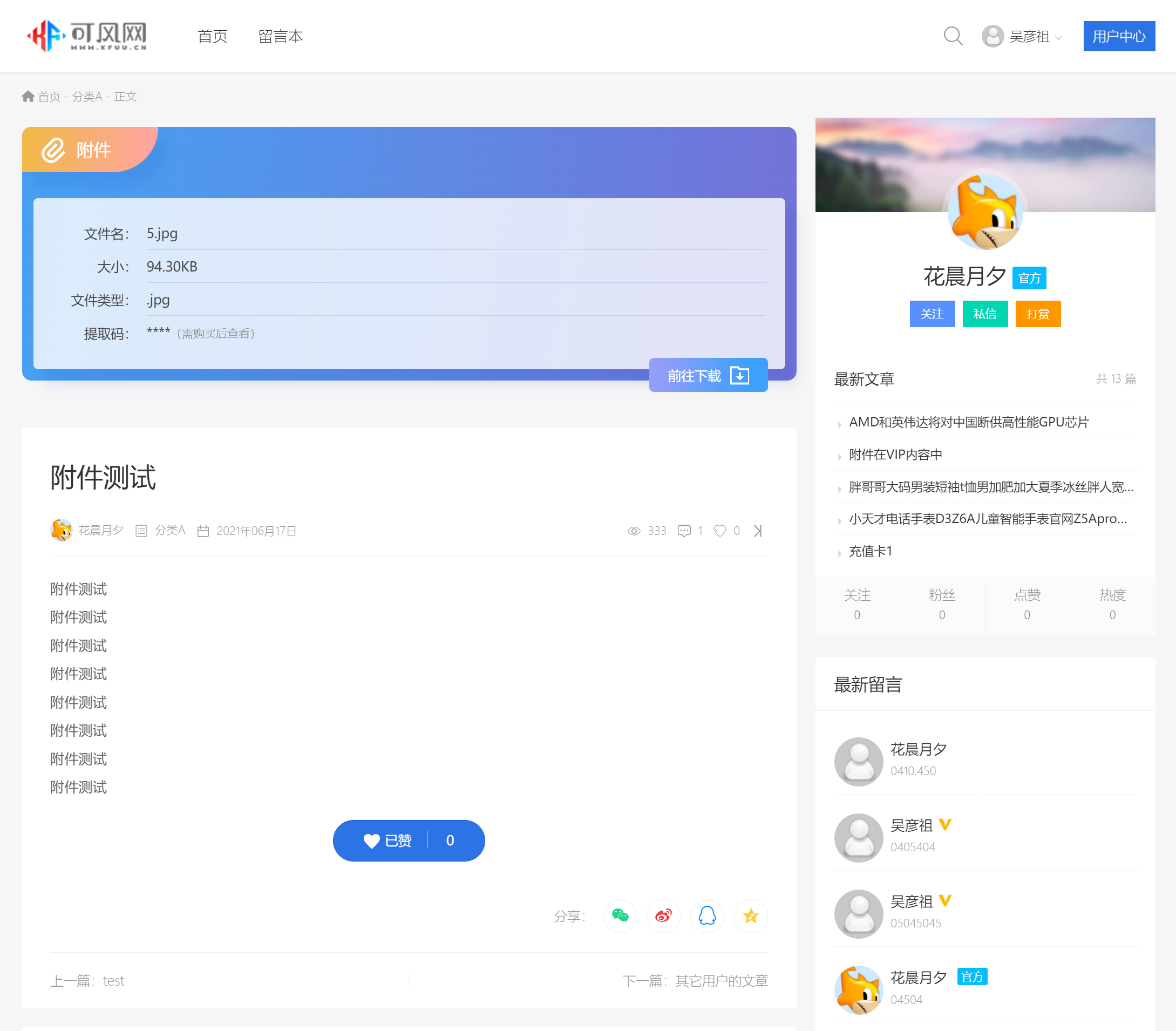
同样,该代码还可以调用“普通付费内容”、“卡密内容”、“附件下载”
适配后截图



关于销售内容的适配,很简单,总之一句话,模板里调用 {template:lcp-pay} 就行




