
特色功能
销售功能:以销售文件、软件为主,附带简单的实物销售。后台可对未付款的订单改价,线下付款可一键完成付款。订单管理可以进行订单筛选、搜索
用户之间相互关注功能,可配置发布或编辑文章用邮件通知粉丝。
用户之间相互私信功能
留言评分功能
视频发布
购物车功能
微信扫码登陆、微信浏览器内自动登录、微信公众号对接,网站后台查看公众号关注的用户
新评论邮件通知文章作者,评论有回复时也会通知原评论者并抄送文章作者。
支付能力
支付宝电脑网站支付(扫码支付)、手机网站支付(唤起APP支付)
微信电脑网站支付(扫码支付)、H5支付(移动端浏览器唤起APP支付)、公众号支付(微信浏览器内支付)
虎皮椒支付 微信、支付宝
本主题主打销售功能,建议销售软件、文档之类的东西。不需要LayCenter插件的支持,也不需要其它任何付费插件的支持,买了就能用,配置好后就跟本站一模一样。最好也别和其它用户中心一起使用包括本站开发的LayCenter,一些功能上有重复,使用起来数据记录不能做到同步,也可能会产生其它问题。不过本主题各方面功能做的也比较完善,也完全没必要再去使用其它的用户中心。
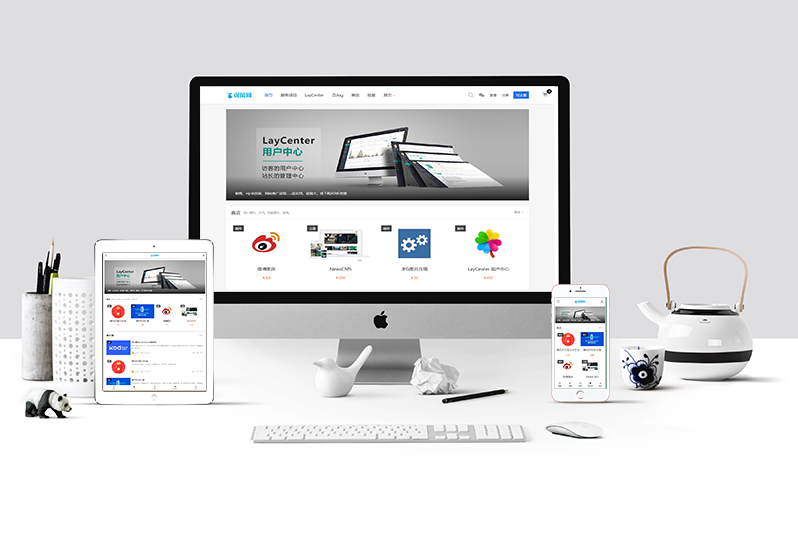
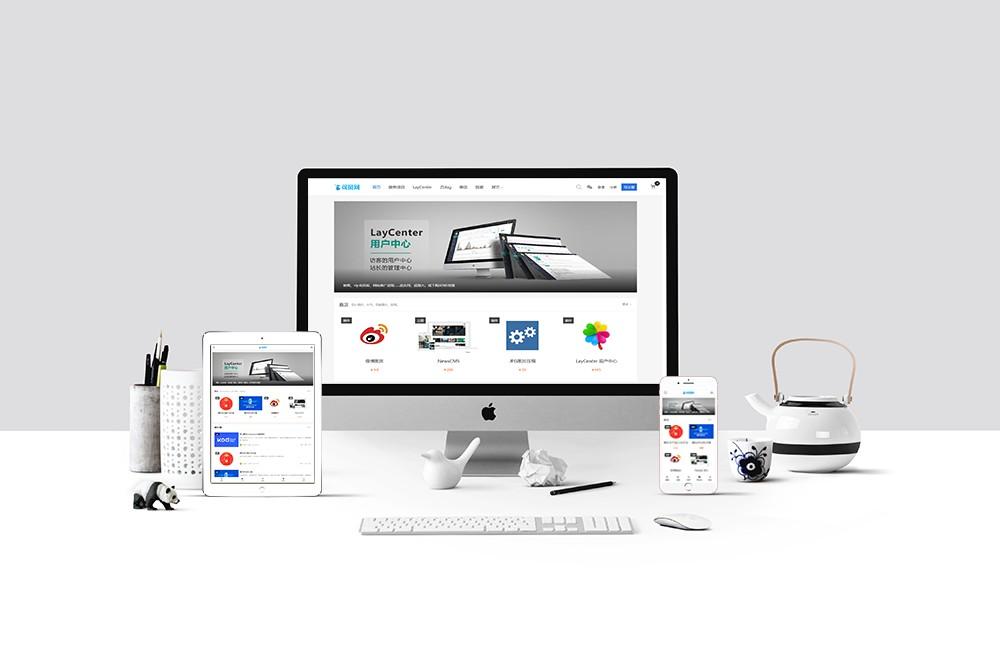
演示站
常见问题
问:在本站购买以后怎么更新?
答:可以在本站订单管理中直接下载最新版文件,也可以在主题配置中一键更新到最新版
问:应用依赖关系?
答:本主题仅依赖phpmailer邮件插件。
问:如何发布商品?
答:新建文章→展开文章附加信息→销售,填写好售价、库存、商品简介、是否实物、付费内容(如果是实物则无需填写)等信息。文章模板选择销售页
问:如何发布专题?
答:首先新建一个大类,然后在此大类下新建子类,子类名称就是此专题的名称,一个子类即是一个专题。此大类和子类选择topics模板。然后再在此子类分类中建立子类,则就是此专题的小分类,此小分类模板选择topic,然后下方会弹出专题介绍选项(专题介绍或缩略图会引用此页内容),在此之前要新建一个模板页面,作为此小分类的介绍,配置好此选项后,此模板会自动调用该页面内容作为此专题小分类介绍。
问:如何设置分类上的banner图片和介绍?
答:编辑分类,Banner中上传图片即可。分类介绍填写在摘要文本框中。
问:用户下的订单如何改价?
答:用户下单后,但并未付款,就可以订单管理找到该订单点击改价按钮。
问:用户已经在线下付款,线上订单如何操作?
答:让用户在网站下单,无需付款,管理员在后台订单管理中找到该订单,点击订单中的“已支付?”按钮,系统会自动完成订单并发送邮件。
问:怎么填写快递信息?
答:订单管理中找到该订单,点击修改运单按钮。
问:能不能和其它用户中心配合使用?
答:其它的用户中心很多功能存在冲突,不建议配合使用
问:导航二级三级分类怎么做?
答:
<li class="menu-item-has-children"> <a href="">一级</a> <ul class="sub-menu"> <li><a href="">二级</a></li> <li class="menu-item-has-children"><a href="">二级</a> <ul class="sub-menu"> <li><a href="">三级</a></li> <li><a href="">三级</a></li> </ul> </li> </ul> </li>
邮件附加说明示列代码:
<div style="margin-top: 30px;padding: 0 15px;font-weight: bold;border: solid 1px #f1f1f1;border-radius: 5px;background-color: rgba(241, 241, 241, .3);"> <p style="font-size:18px;color:#f60;text-align: center;">感谢您购买可风网开发的产品</p> <p>您本次购买的应用可在本邮件附件或可风网的订单详情中下载,将附件解压后得到的zba文件上传至您网站后台“主题管理”或“插件管理”中</p> <p>如果在启用应用时提示“<span style="color:red">授权文件非法</span>”,请先将“插件管理”中的“应用中心客户端”临时禁用即可正常启用</p> <p>主题或插件的常见使用问题可以在商品页面中查找,您也可以加入我们的QQ交流群。<br><span style="display: inline-block;">可风网付费应用交流群:<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=7a5ad2d98c7f8fd8088530496005cbea592577421b9a9df77601e79bf3752623">477057333</a> </span> <span style="display: inline-block;">Z-Blog 应用交流群:<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=44e972d393056cd60b3797119db5807c0cf46fee4a6a4c9e2b4210a3979fa2e0">865945543</a></span></p> <p style="color:red">您购买的应用未经本站许可,不得二次发布、赠送、转售、租让、下载插件给他人试用或将网站后台给他人测试。一经发现永久将解除授权,不再提供更新服务及售后服务。</p></div>